本記事は、enchantJSにおいて、制限時間を追加するためのアレンジテキストです。
1. 新しいプロジェクトを作る
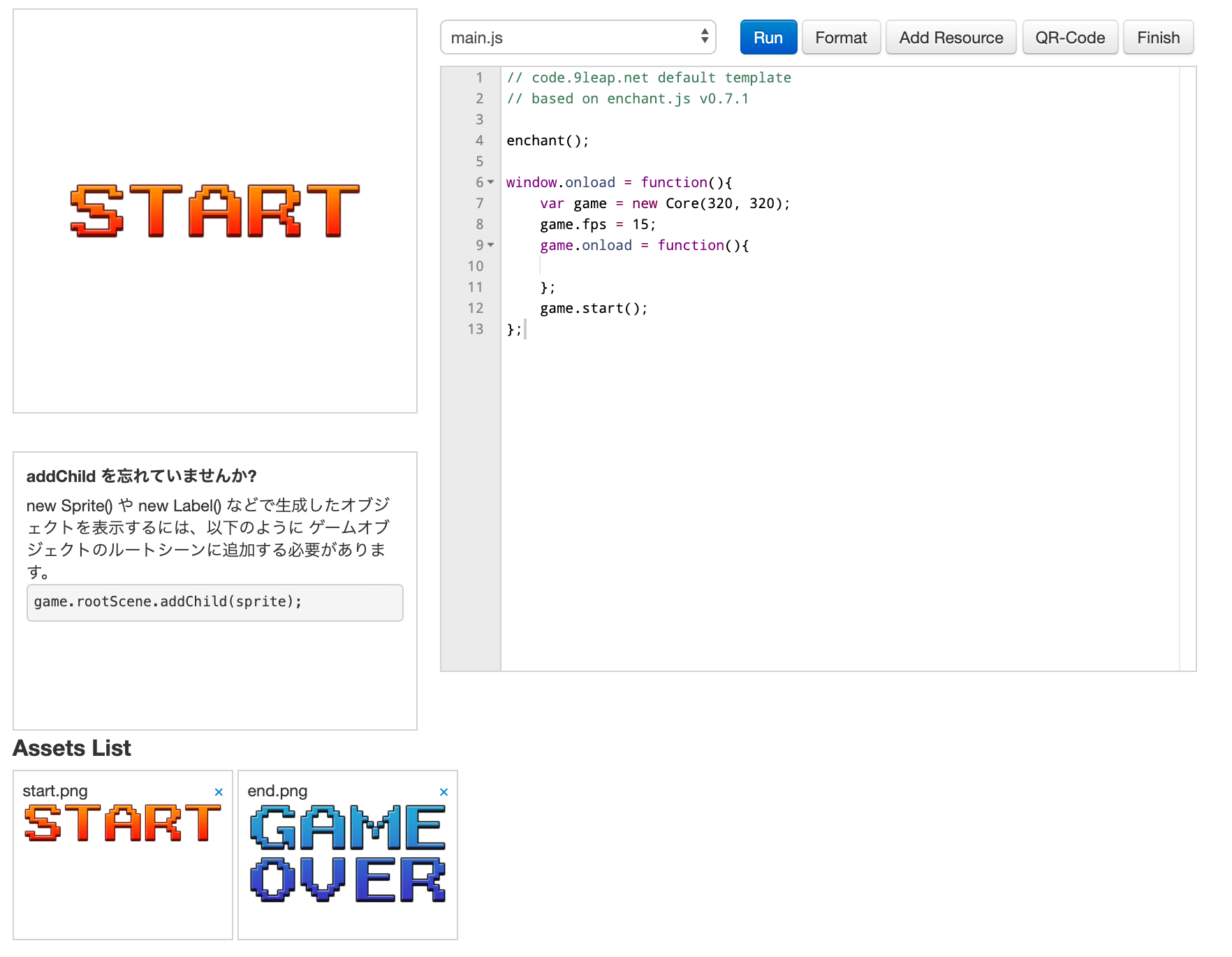
はじめに、以下のようにまず新しいプロジェクトを作りましょう。

2. 下準備
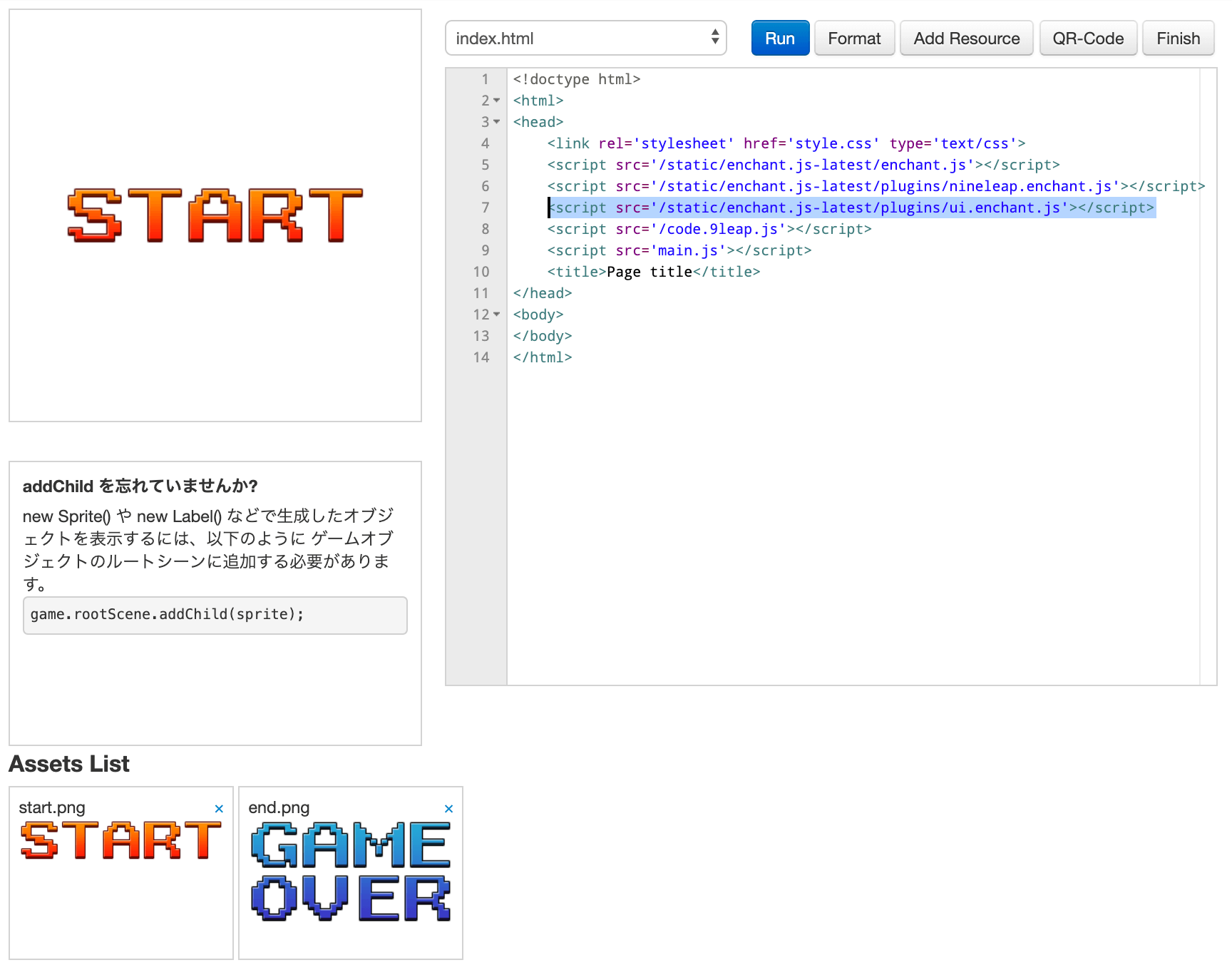
続いて、以下のように、<script src='/static/enchant.js-latest/plugins/ui.enchant.js'></script>をindex.htmlに追加します。

<!doctype html>
<html>
<head> <link rel='stylesheet' href='style.css' type='text/css'> <script src='/static/enchant.js-latest/enchant.js'></script> <script src='/static/enchant.js-latest/plugins/nineleap.enchant.js'></script> <script src='/static/enchant.js-latest/plugins/ui.enchant.js'></script> <!-- この行を追加--> <script src='/code.9leap.js'></script> <script src='main.js'></script> <title>Page title</title>
</head>
<body>
</body>
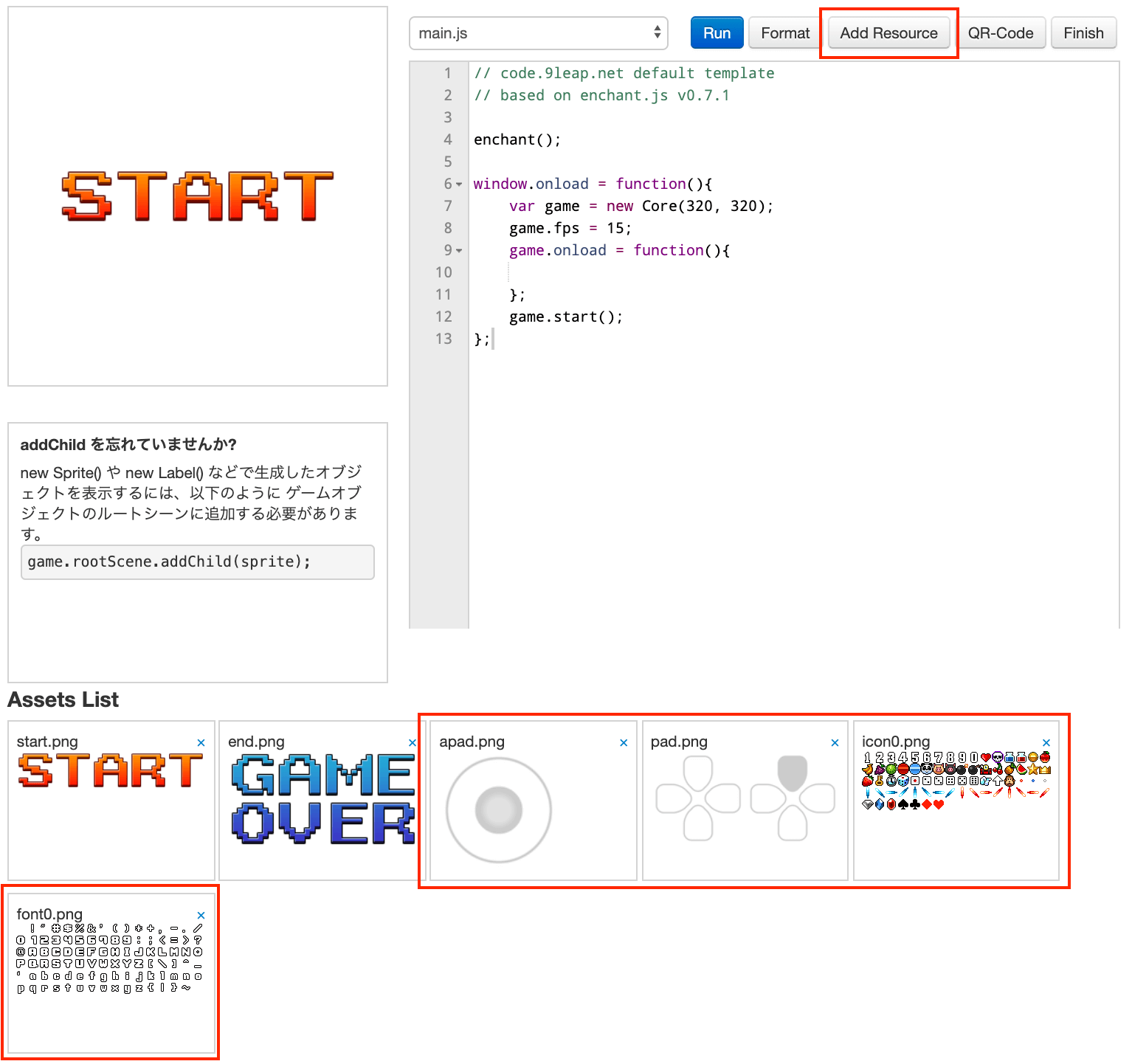
</html>次に、フォントなどの素材を追加しましょう。
Add Resourceボタンからapad.png / pad.png / icon.png / font0.png を選択します。
(これら4つは、追加しないと動きません。)

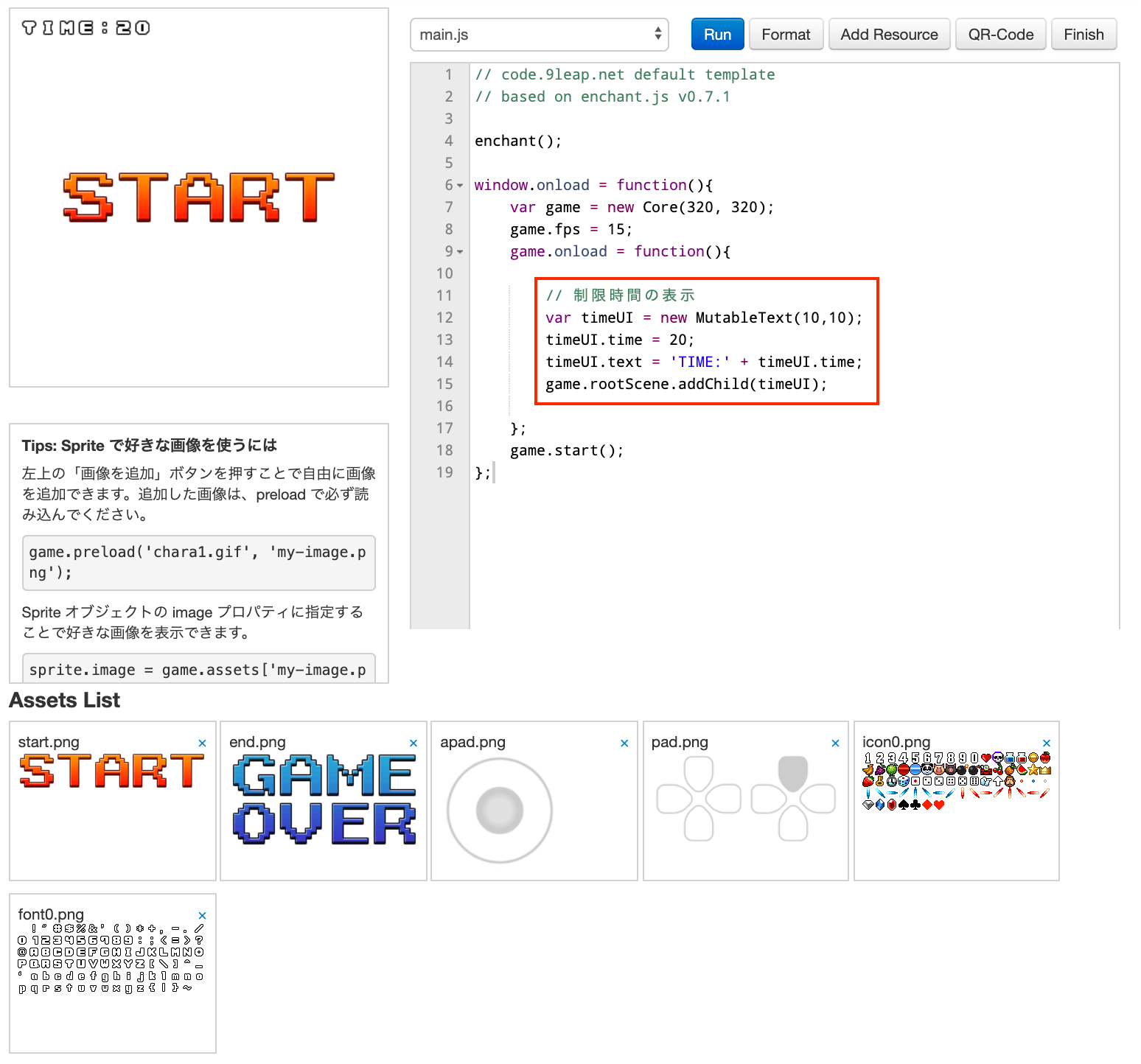
3. 制限時間の表示
以下のようなコードを打ち、表示してみましょう。
// code.9leap.net default template
// based on enchant.js v0.7.1
enchant();
window.onload = function(){ var game = new Core(320, 320); game.fps = 15; game.onload = function(){ // 制限時間の表示 var timeUI = new MutableText(10,10); timeUI.time = 20; timeUI.text = 'TIME:' + timeUI.time; game.rootScene.addChild(timeUI); }; game.start();
};
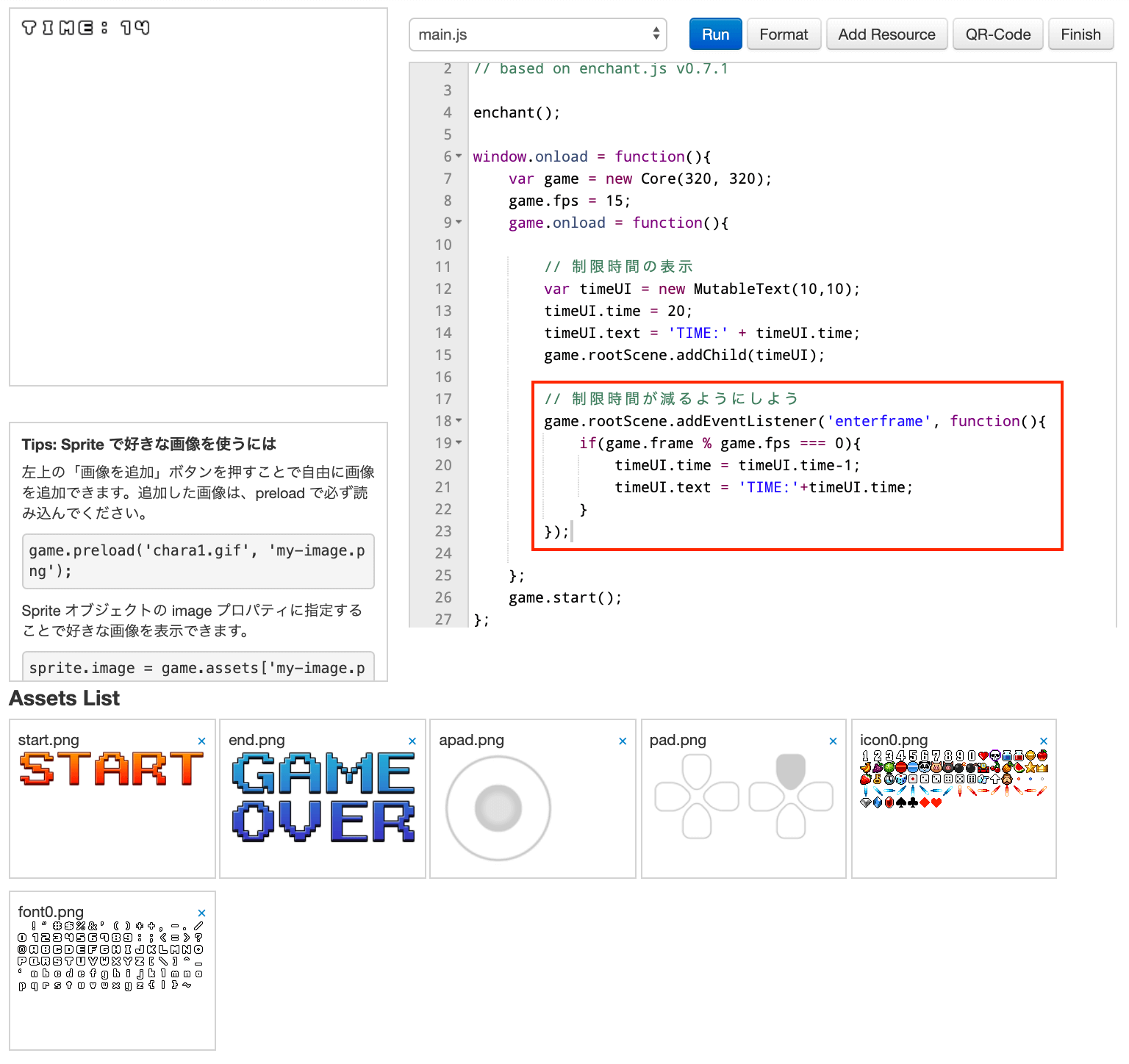
4. 制限時間が減るようにしよう
表示ができたら、制限時間が減るようにしてみよう。
// code.9leap.net default template
// based on enchant.js v0.7.1
enchant();
window.onload = function(){ var game = new Core(320, 320); game.fps = 15; game.onload = function(){ // 制限時間の表示 var timeUI = new MutableText(10,10); timeUI.time = 20; timeUI.text = 'TIME:' + timeUI.time; game.rootScene.addChild(timeUI); // 制限時間が減るようにしよう game.rootScene.addEventListener('enterframe', function(){ if(game.frame % game.fps === 0){ timeUI.time = timeUI.time-1; timeUI.text = 'TIME:'+timeUI.time; } }); }; game.start();
};
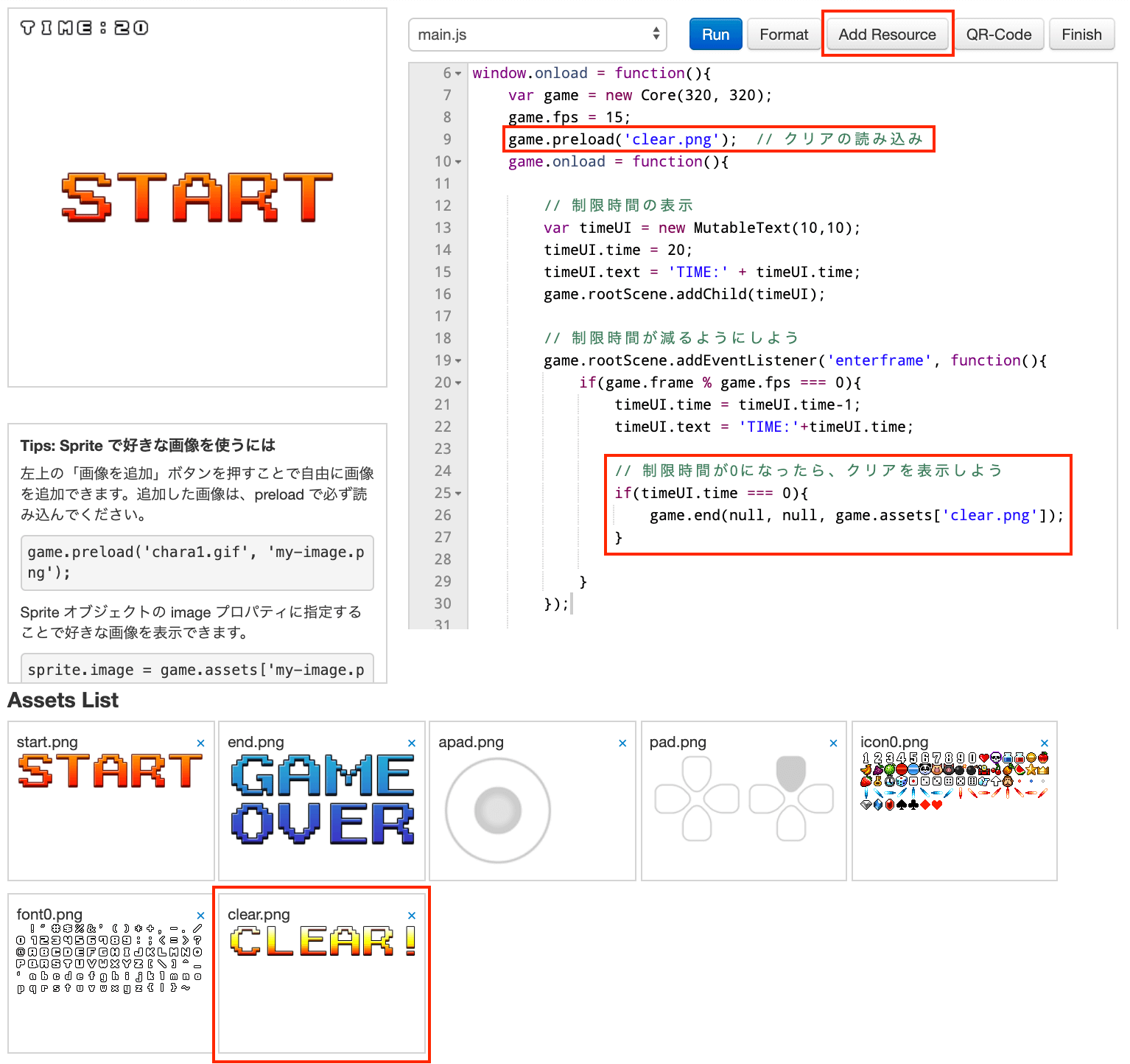
5. 制限時間が0になったら、クリアを表示しよう
最後に、クリアの画像をAdd Resourceから追加します。
追加できたら、以下のように、クリアを読み込み、制限時間が0になった時の処理を書きましょう。
// code.9leap.net default template
// based on enchant.js v0.7.1
enchant();
window.onload = function(){ var game = new Core(320, 320); game.fps = 15; game.preload('clear.png'); // クリアの読み込み game.onload = function(){ // 制限時間の表示 var timeUI = new MutableText(10,10); timeUI.time = 20; timeUI.text = 'TIME:' + timeUI.time; game.rootScene.addChild(timeUI); // 制限時間が減るようにしよう game.rootScene.addEventListener('enterframe', function(){ if(game.frame % game.fps === 0){ timeUI.time = timeUI.time-1; timeUI.text = 'TIME:'+timeUI.time; // 制限時間が0になったら、クリアを表示しよう if(timeUI.time === 0){ game.end(null, null, game.assets['clear.png']); } } }); }; game.start();
};
6. 完成
以下のようにカウントダウンができていれば、成功です!
デモプロジェクト: http://code.9leap.net/codes/show/164315
最後に
いかがだったでしょうか?
この記事を通して、少しでもあなたの困りごとが解決したら嬉しいです^^
おまけ(お知らせ)
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎