はじめてUnityで2Dゲームを作る人向けのテキストです!
あえて重複する部分は説明を省略しているところもあります。
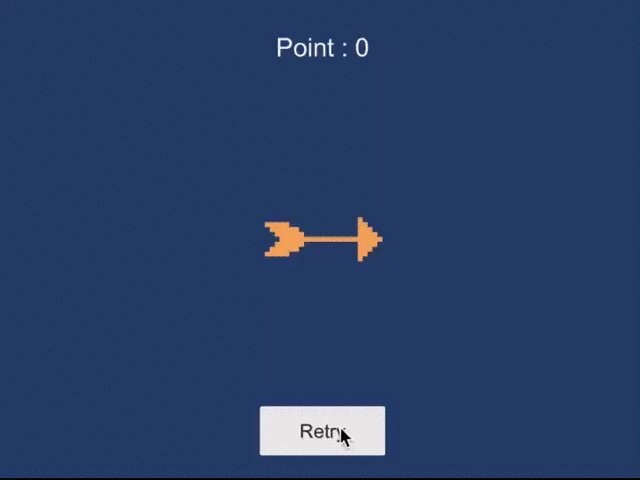
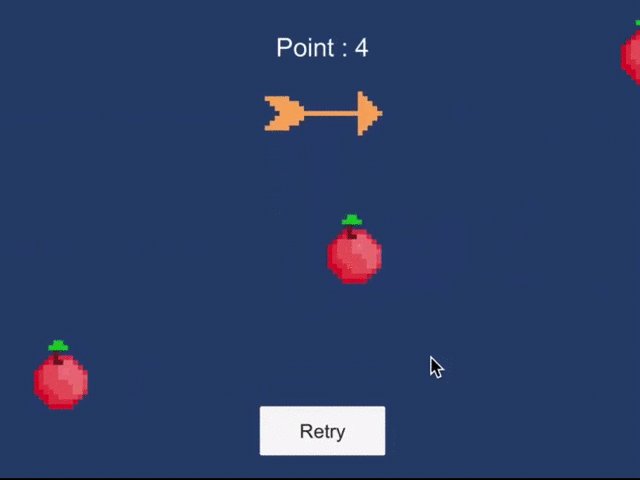
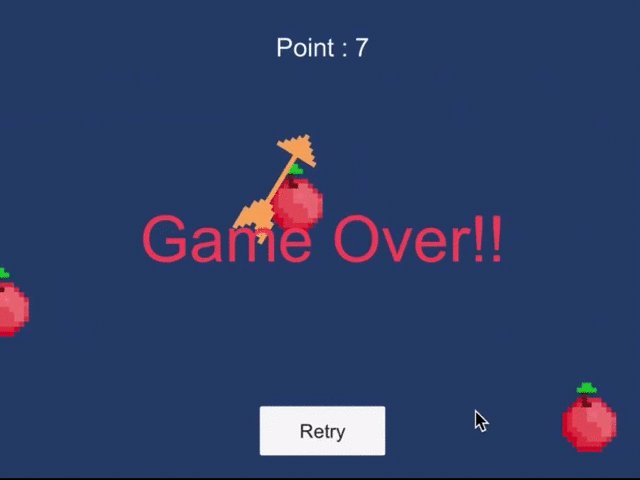
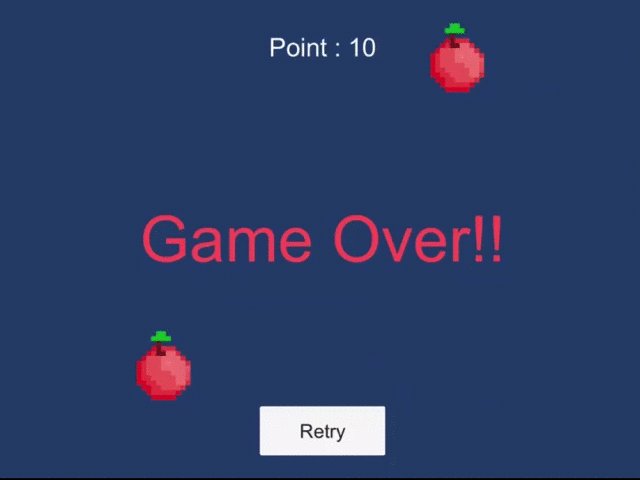
サンプルゲーム
- 概要:
画面をタップ(クリック)して、障害物(りんご)をよけていくゲーム - 学べること
- ジャンプ
- タッチ (クリック)
- クローン
- スコアの加算と表示
- ゲームオーバーの表示
- リトライボタン

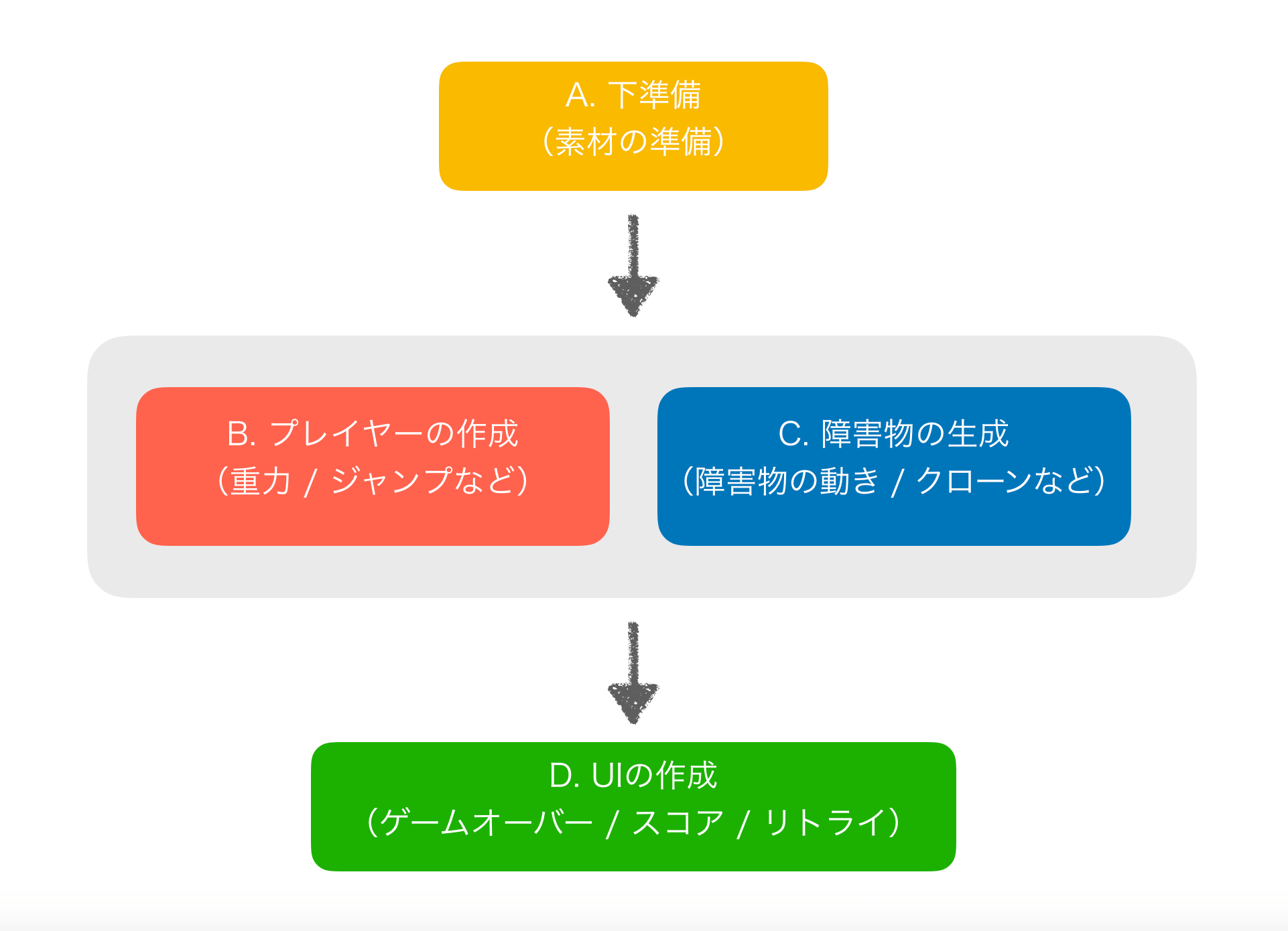
作る手順

A. 下準備
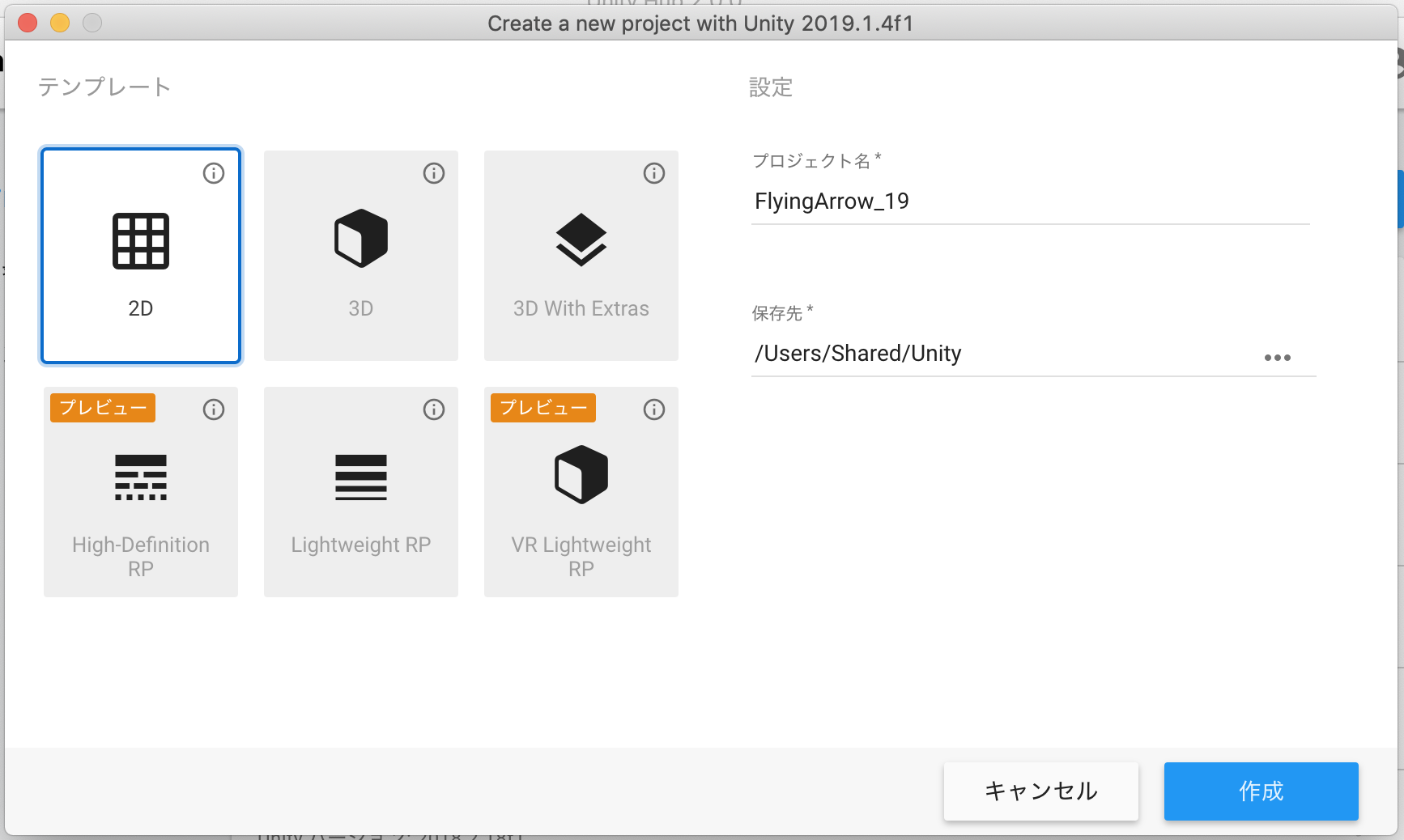
A1. プロジェクトの作成
1. タイトル(プロジェクト名)をつける
2. 2Dを選択【重要】
3. 作成をクリック

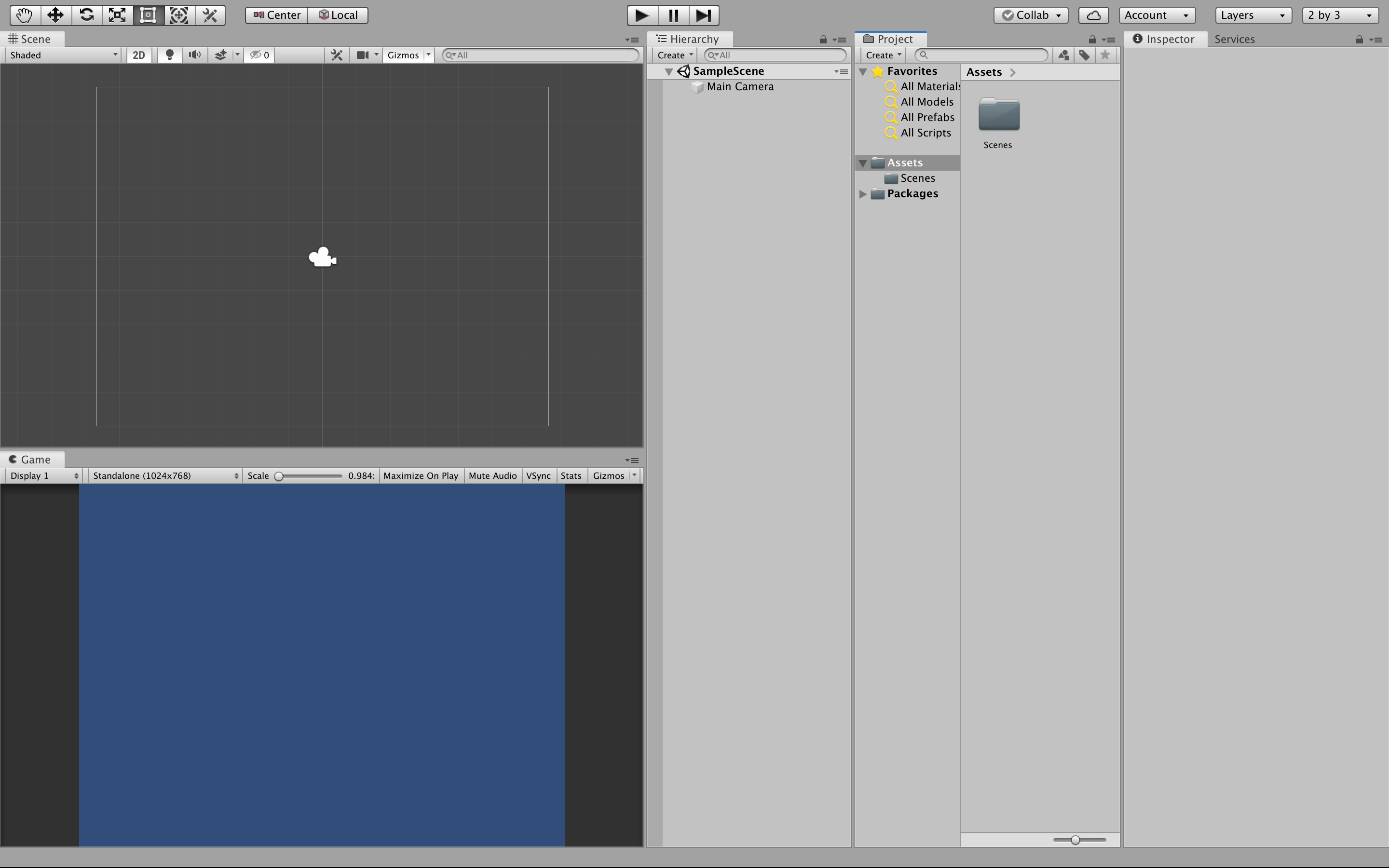
A2. シーンの保存
1. 画面が出てきたら、Command + Nを押す


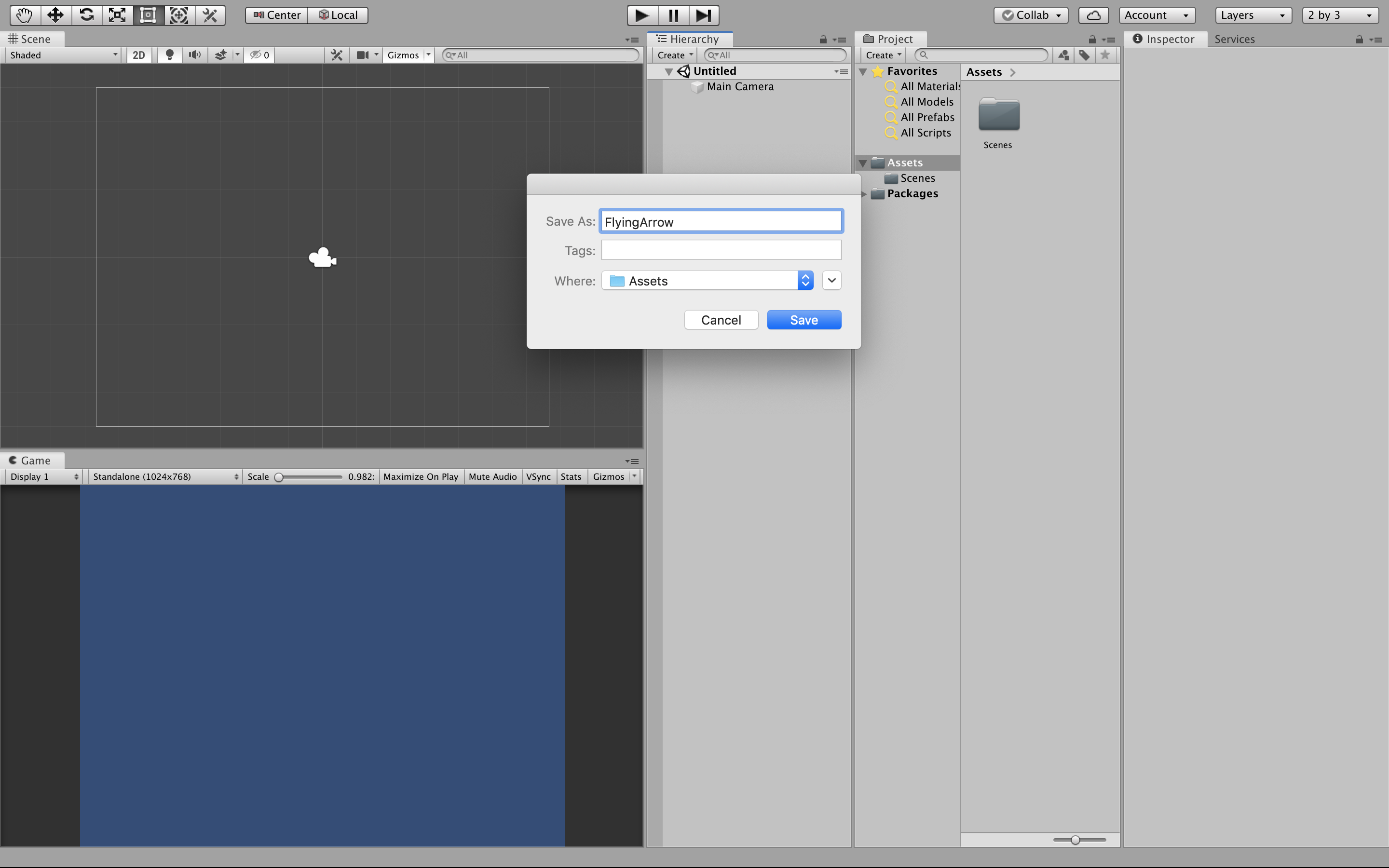
2. 画面が出てきたら、Command + Sを押して、シーンのタイトルをつけて保存する

3. Saveをクリックして、Scene名がUntitledから保存した名前になっていることを確認する

ScenesフォルダとPackagesフォルダが表示されていないが、本来は表示されています。A3. 素材の準備
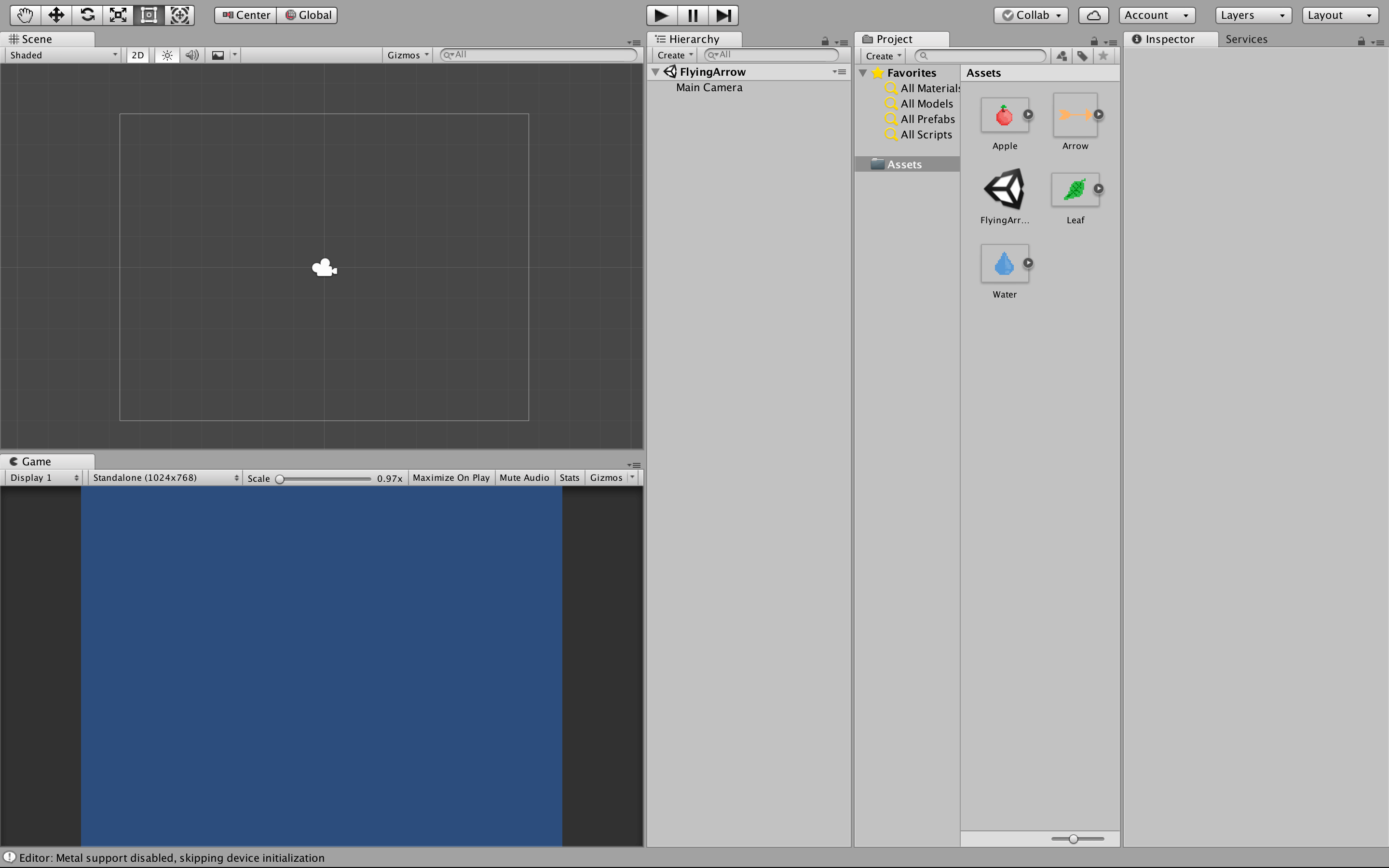
1. プレイヤーと敵の画像をダウンロード
2. Assetsにドラッグ&ドロップ





B. ジャンプするプレイヤーの作成
B1. プレイヤーの作成
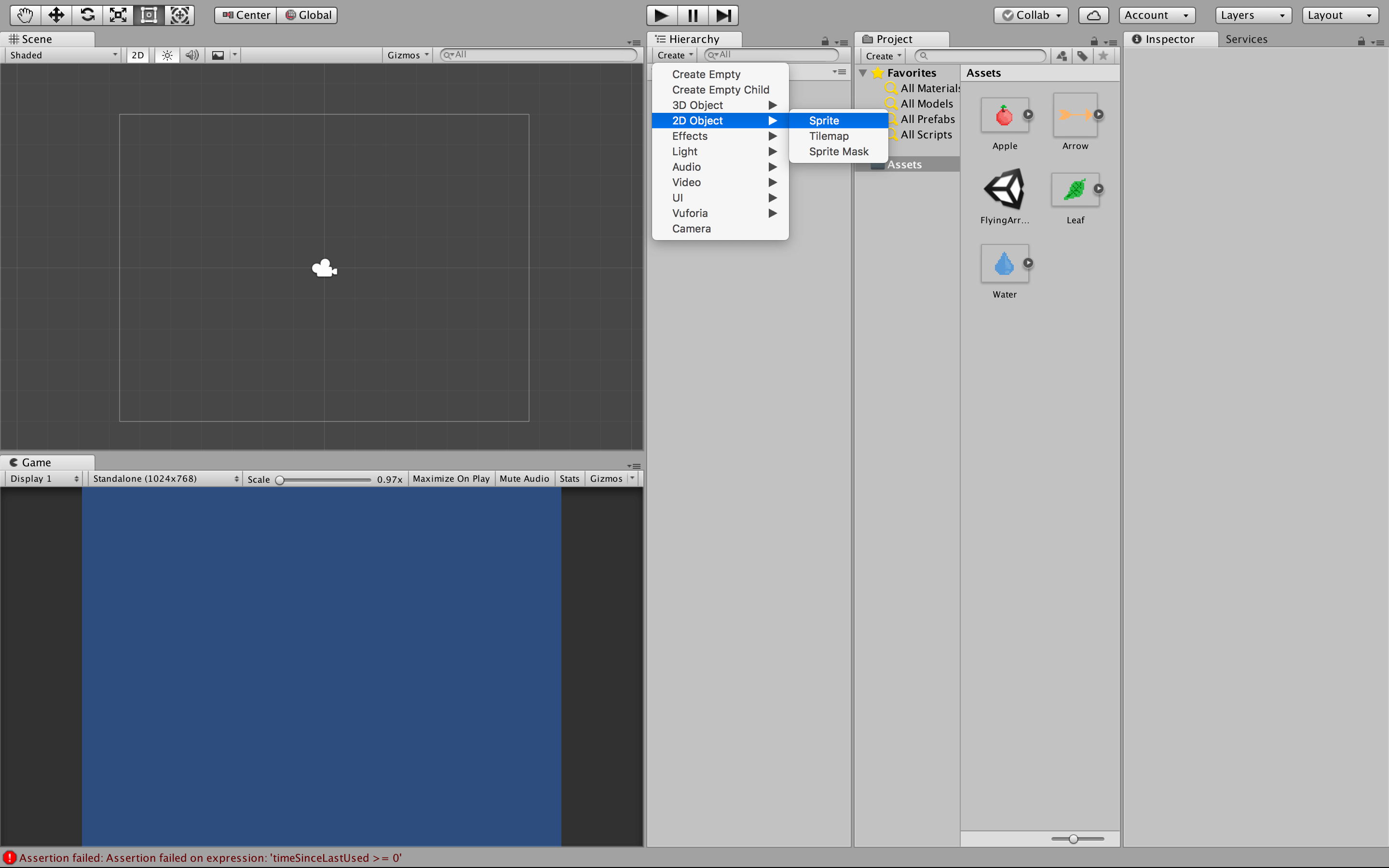
1. スプライトの新規作成(HierarchyのCreate < 2D Object < Sprite)

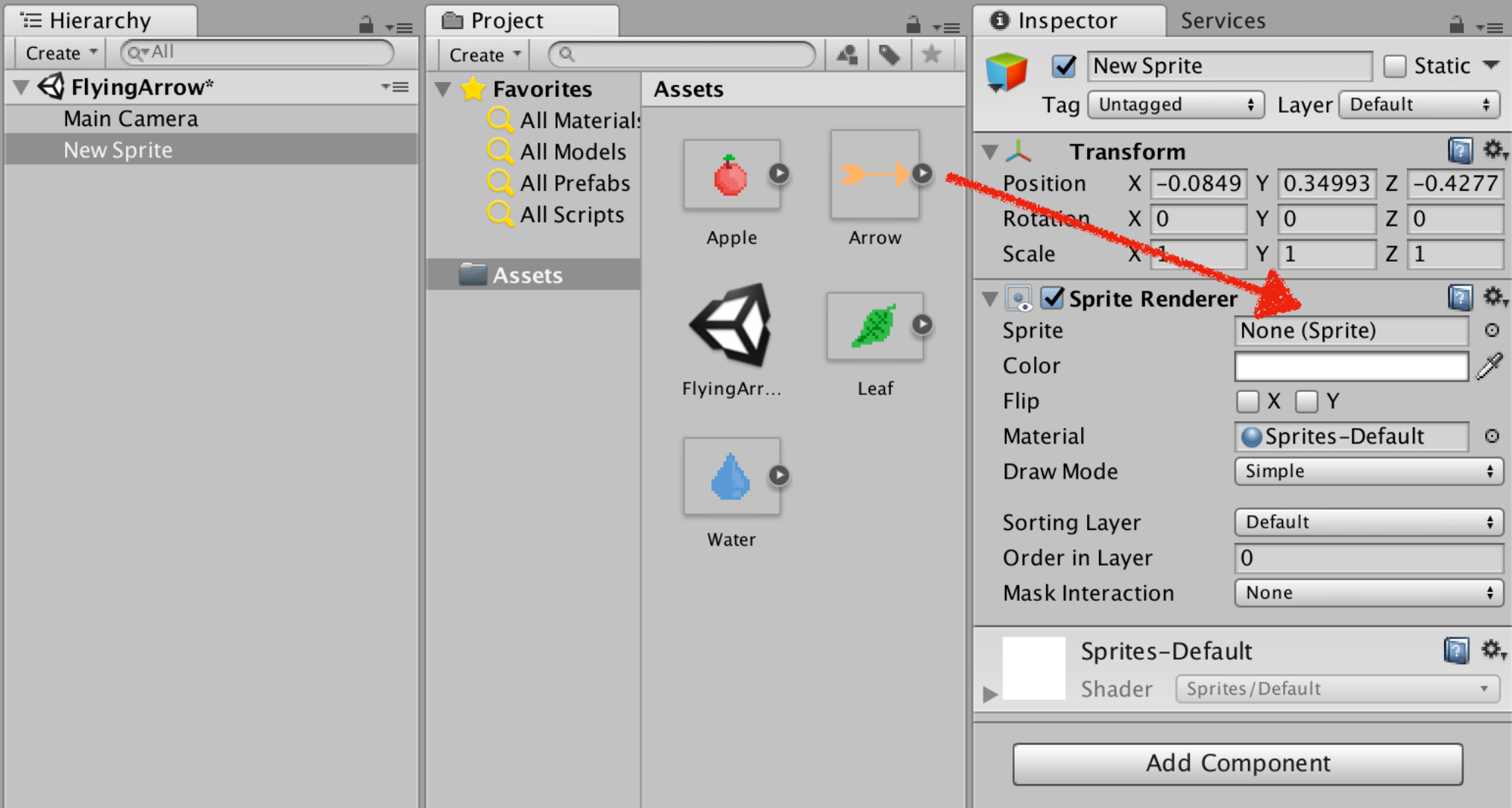
2. 見た目を変える(Assetsの中のイメージをSprite RendererのコンポーネントのSpriteにアタッチ)

3. 名前を変える(名前はなんでもOK)
B2. 重力の追加
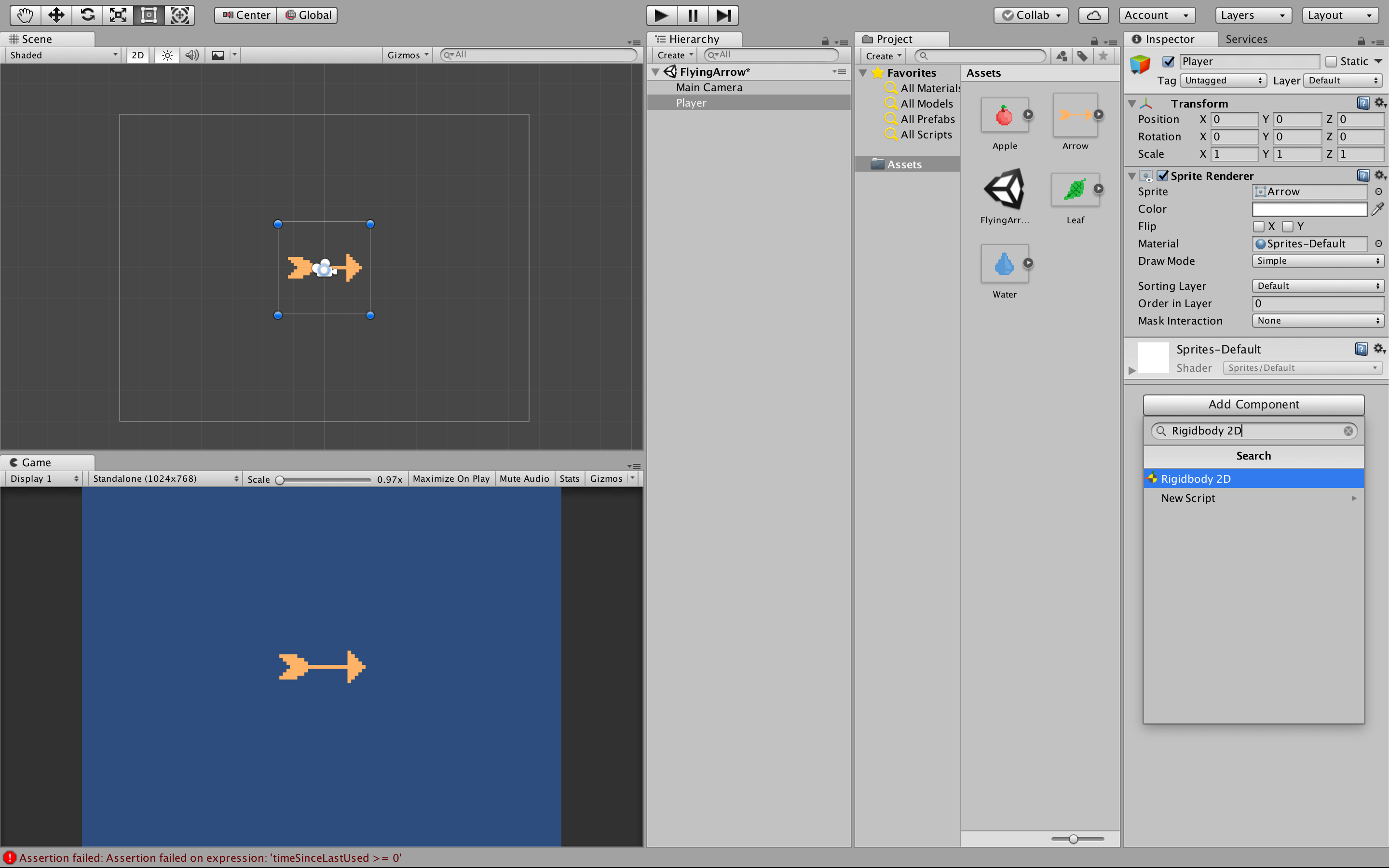
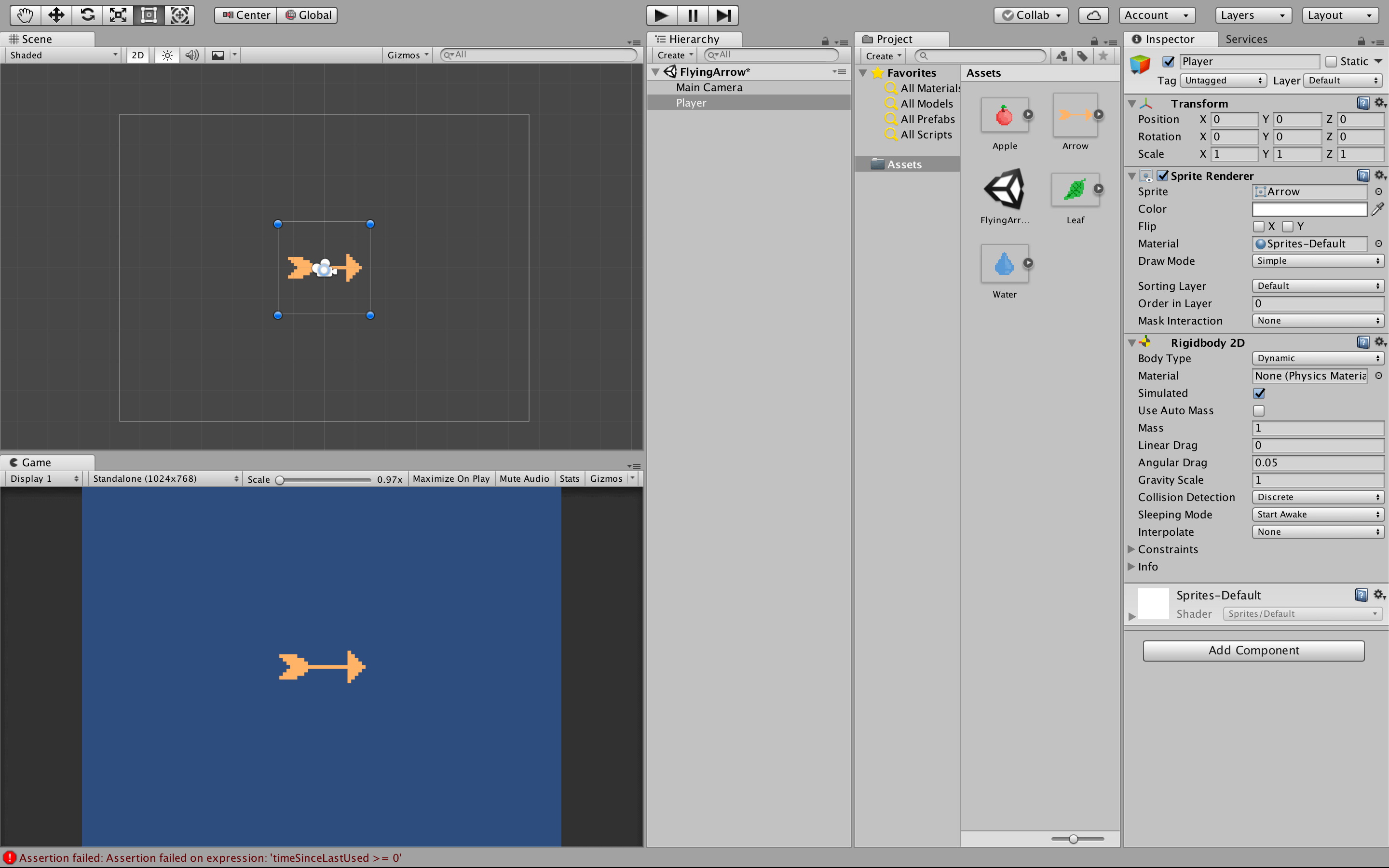
1. Playerのオブジェクトを選択 2. Add ComponentからRigidbody 2Dを追加


B3. タッチ(クリック)したらジャンプするスクリプトの作成
1. Playerのオブジェクトを選択
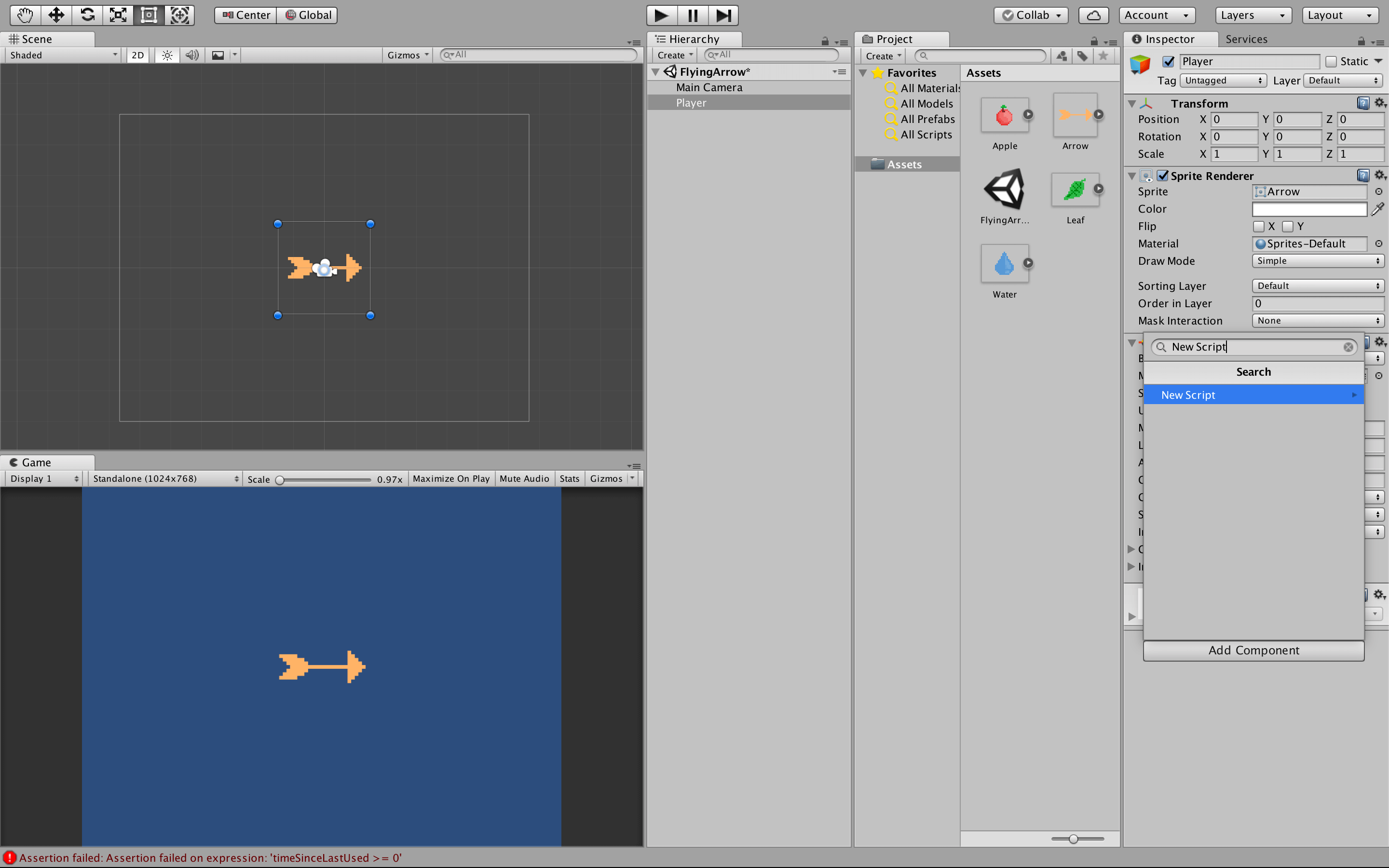
2. Add ComponentからNew Scriptを選択

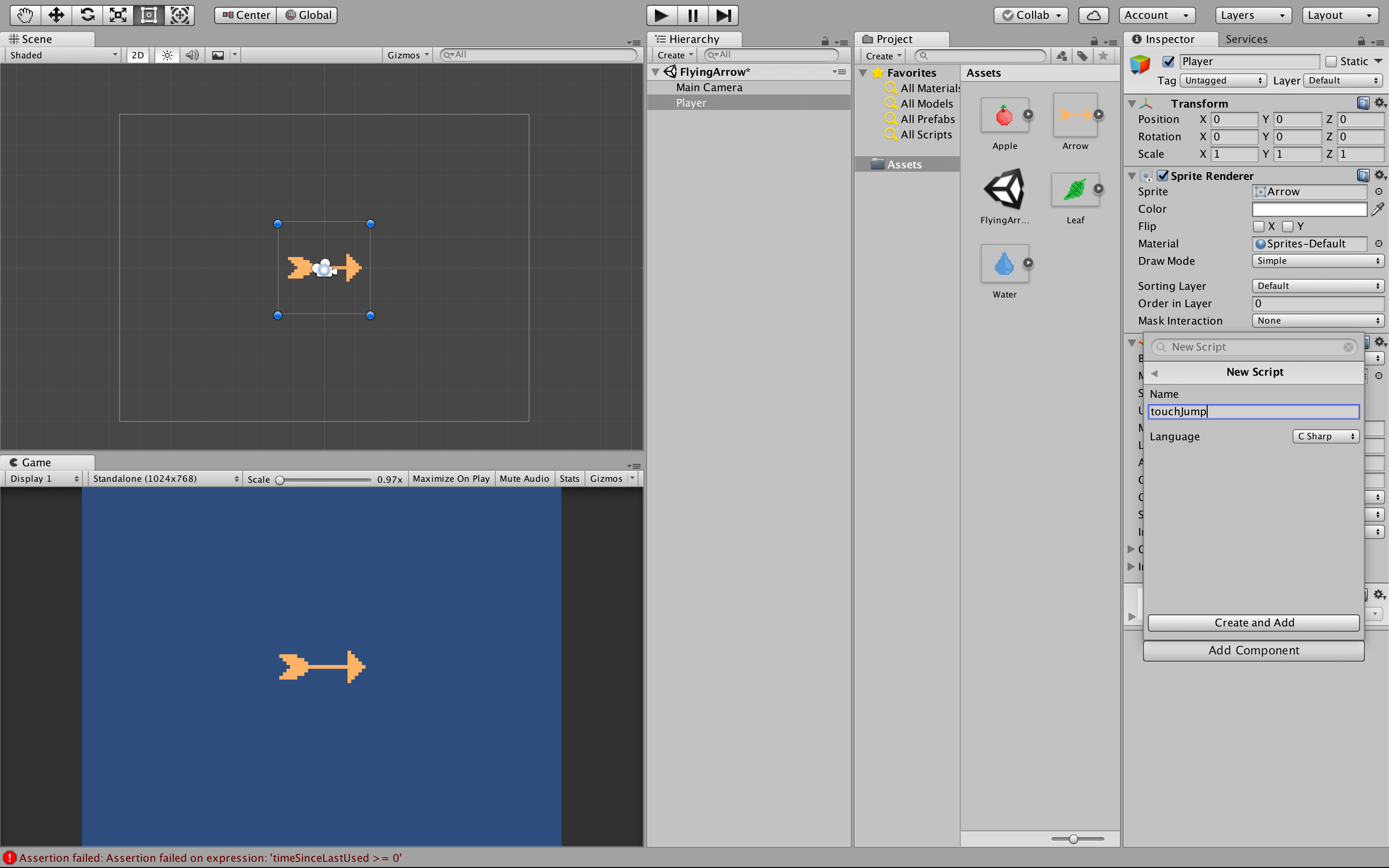
3. touchJumpというスクリプトを作成(名前はなんでもOK)

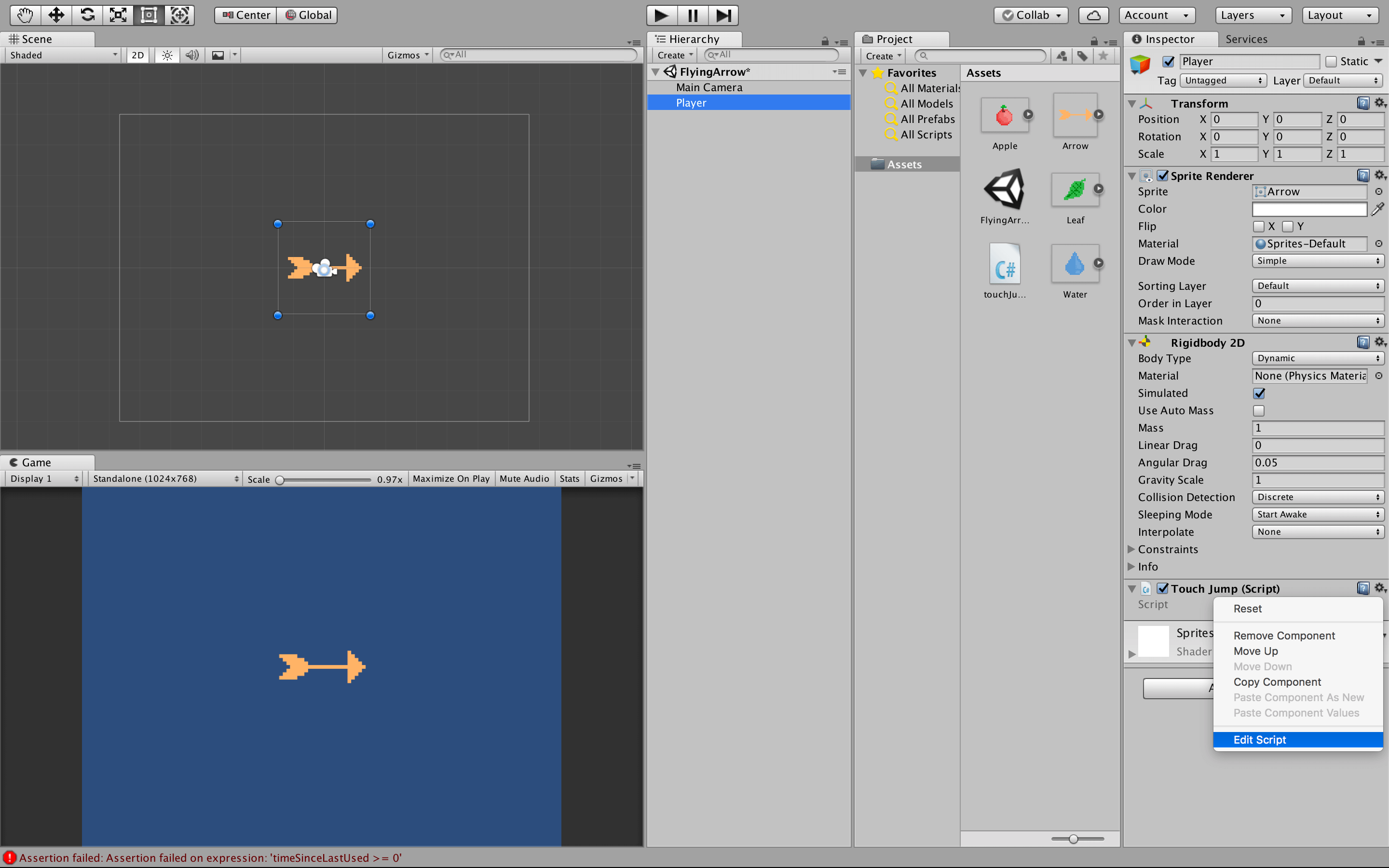
4. touchJumpスクリプトの右のギアアイコンからEdit Scriptを選択

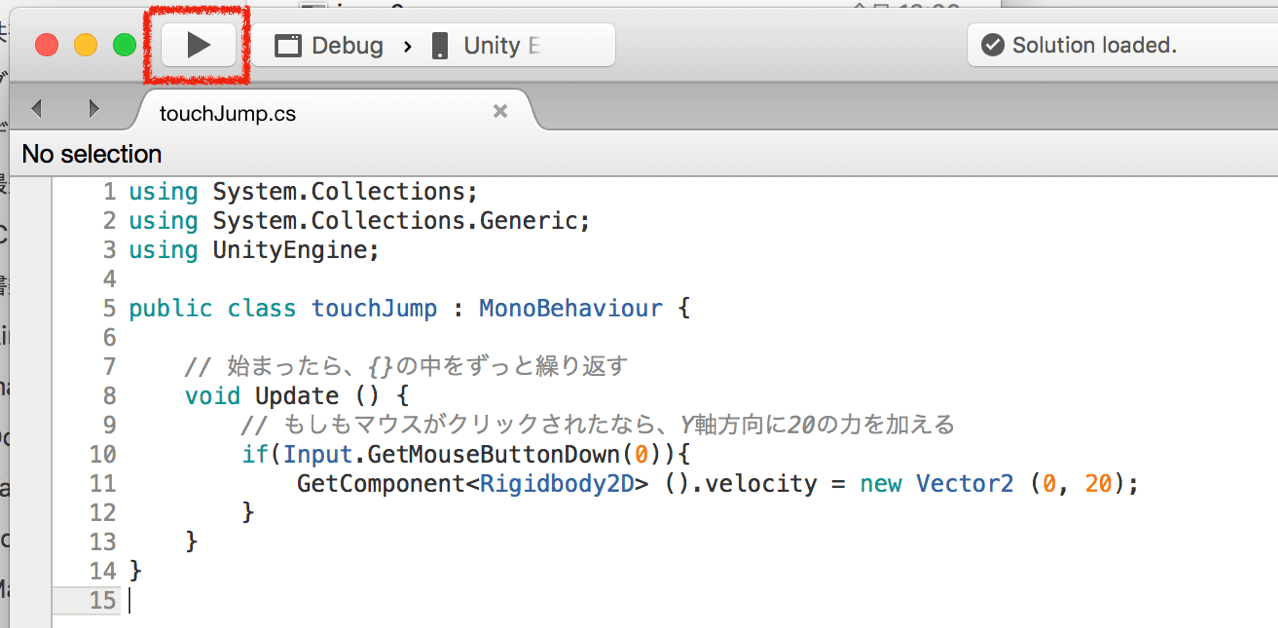
5. touchJumpスクリプトに以下のスクリプトを入力し、ビルドの実行
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class touchJump : MonoBehaviour { // 始まったら、{}の中をずっと繰り返す void Update () { // もしもマウスがクリックされたなら、Y軸方向に10の力を加える if(Input.GetMouseButtonDown(0)){ GetComponent<Rigidbody2D> ().AddForce(new Vector2(0,500f)); } }
}
C. 障害物の生成
C1. 障害物の作成(プレイヤーと同様)
1. スプライトの新規作成(HierarchyのCreate < 2D Object < Sprite)
2. 見た目を変える(Assetsの中のイメージをSprite RendererのコンポーネントのSpriteにアタッチ)
3. 名前を変える(名前はなんでもOK)
C2. 左へ動くスクリプトの作成
1. 障害物のオブジェクトを選択
2. Add ComponentからNew Scriptを選択
3. obstacleMovementというスクリプトを作成(名前はなんでもOK)
4. obstacleMovementスクリプトの右のギアアイコンからEdit Scriptを選択
5. obstacleMovementスクリプトに以下のスクリプトを入力し、ビルドの実行
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class obstacleMovement : MonoBehaviour { // 始まったら、{}の中を一度実行する void Start () { //オブジェクトのx座標の位置を8に、y座標は-4から4のランダムな位置にする。fは、float(実数)という意味。(初期位置の設定) transform.position = new Vector3(8f,Random.Range(-4f,4f),0); } // 始まったら、{}の中をずっと繰り返す void Update () { //オブジェクトのx座標を0.1ずつ減らす。(左へ0.1の速さで動く) transform.position -= new Vector3 (0.1f,0,0); }
}C3. 障害物をクローンするスクリプトの作成
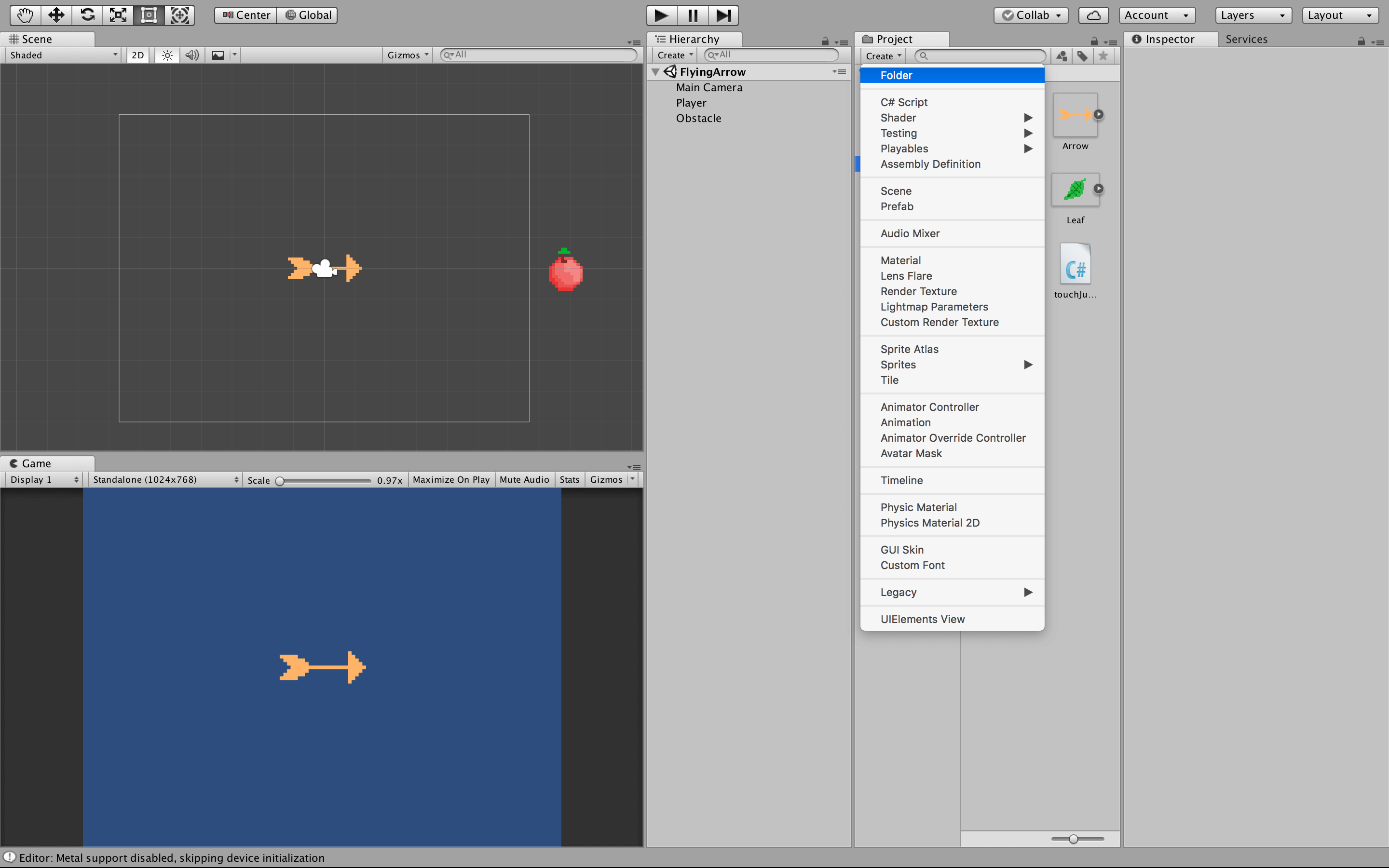
1. Prefabのフォルダの作成(ProjectのCreate < Folder) (Prefabのフォルダはクローンする元となるオブジェクトを入れるところ)

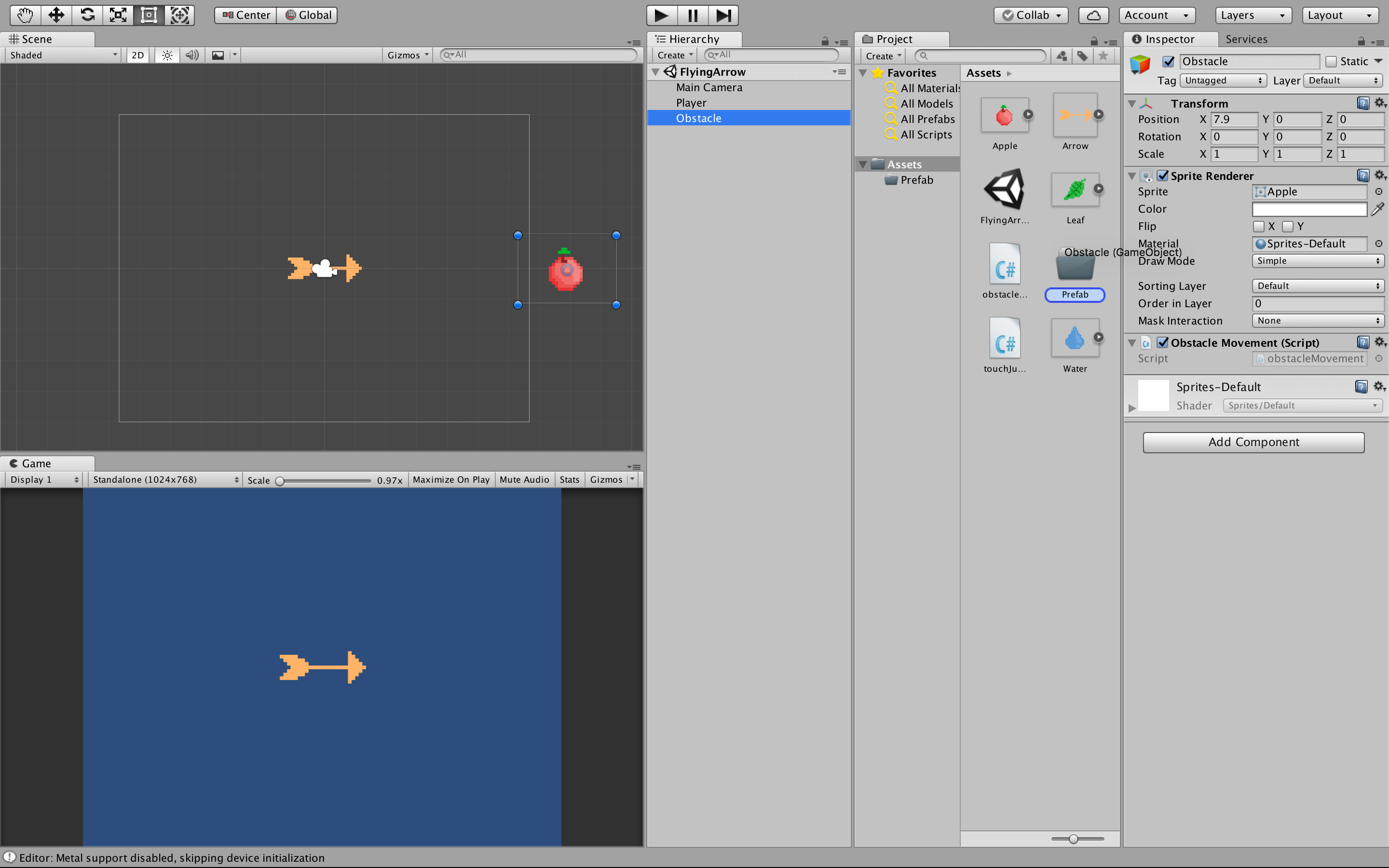
2. フォルダーの名前をPrefabに変え、障害物のオブジェクトをそのフォルダに追加

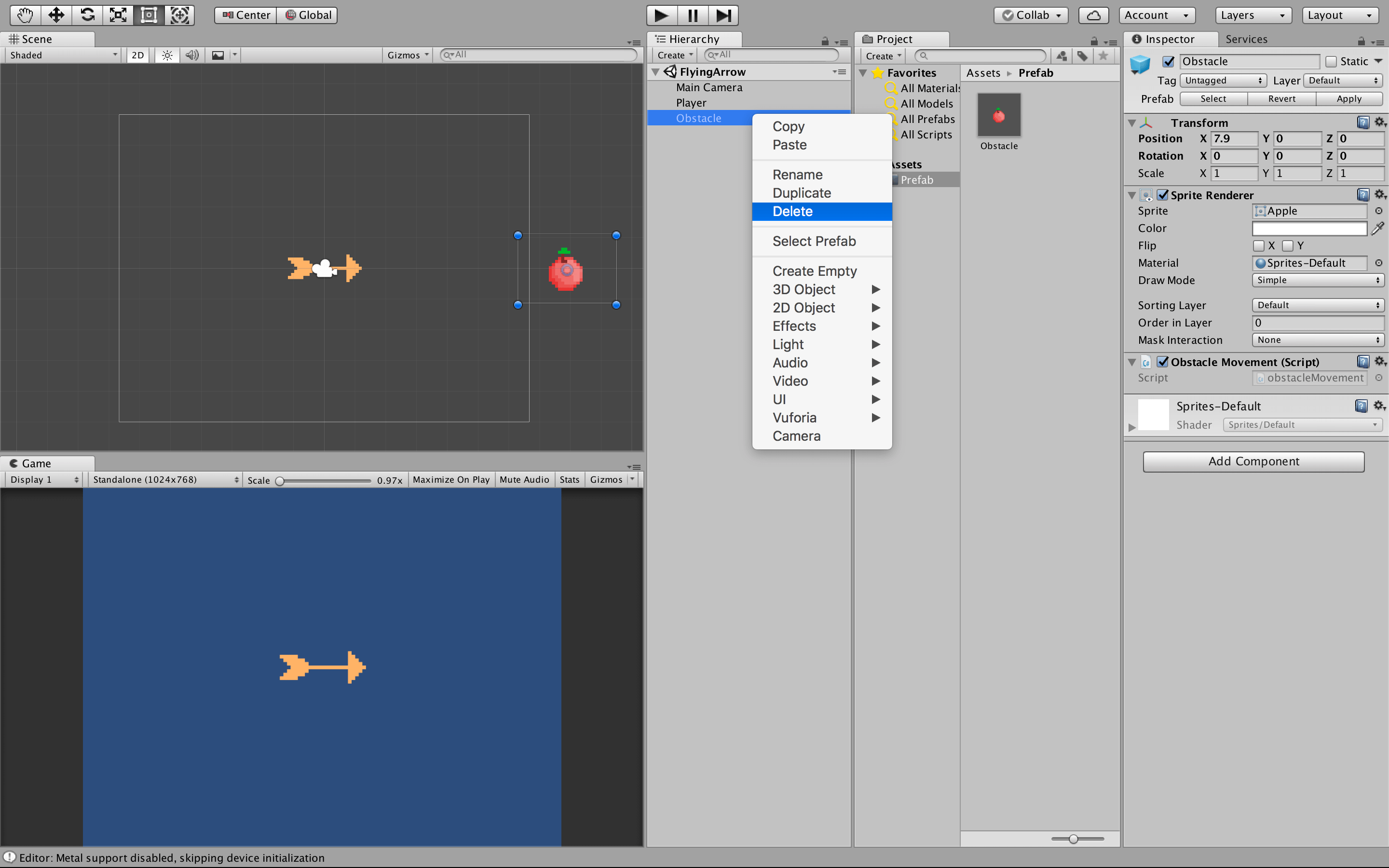
3. Prefabに追加できたら、元の障害物のオブジェクトの削除(オブジェクトを右クリック<Delete)

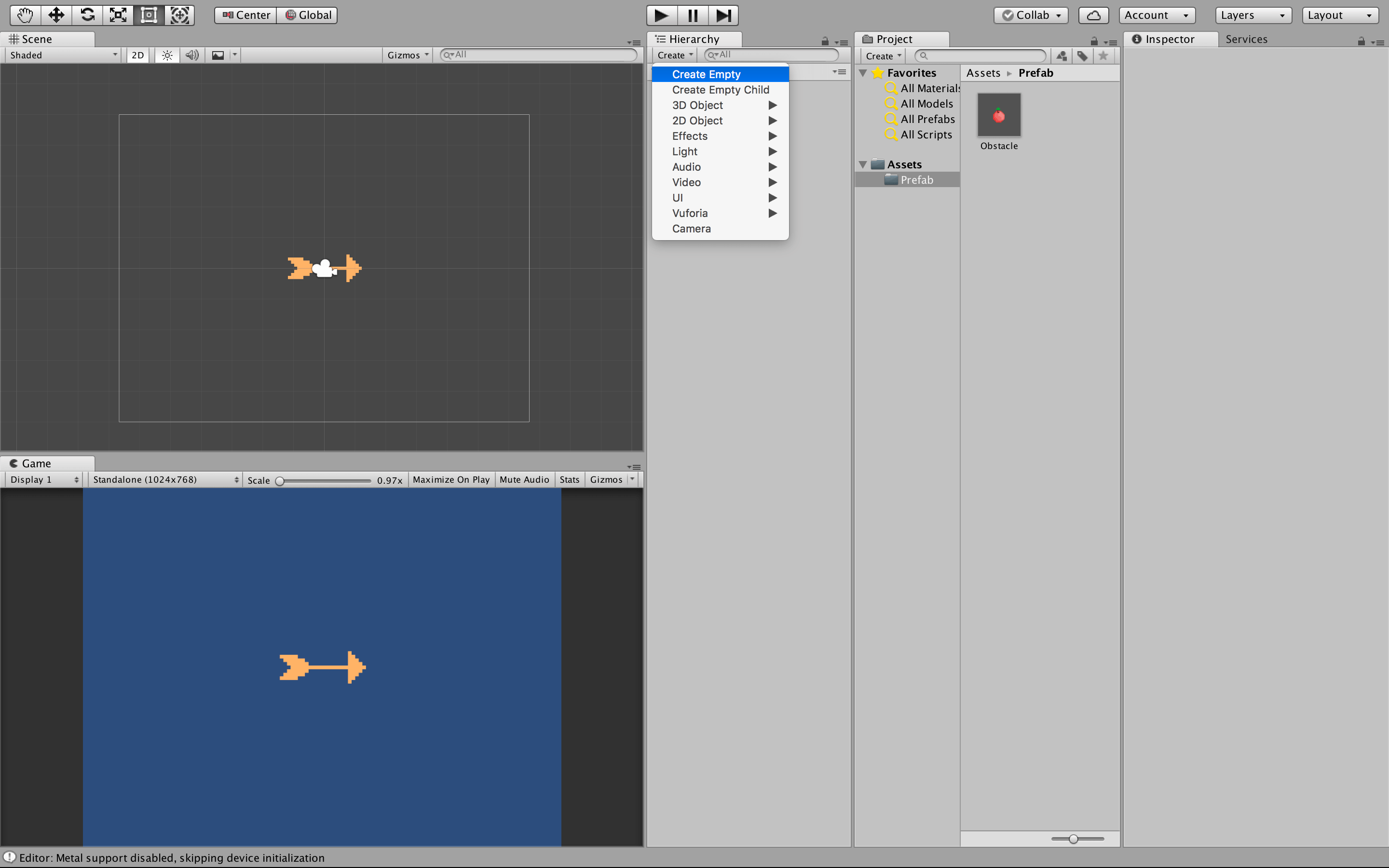
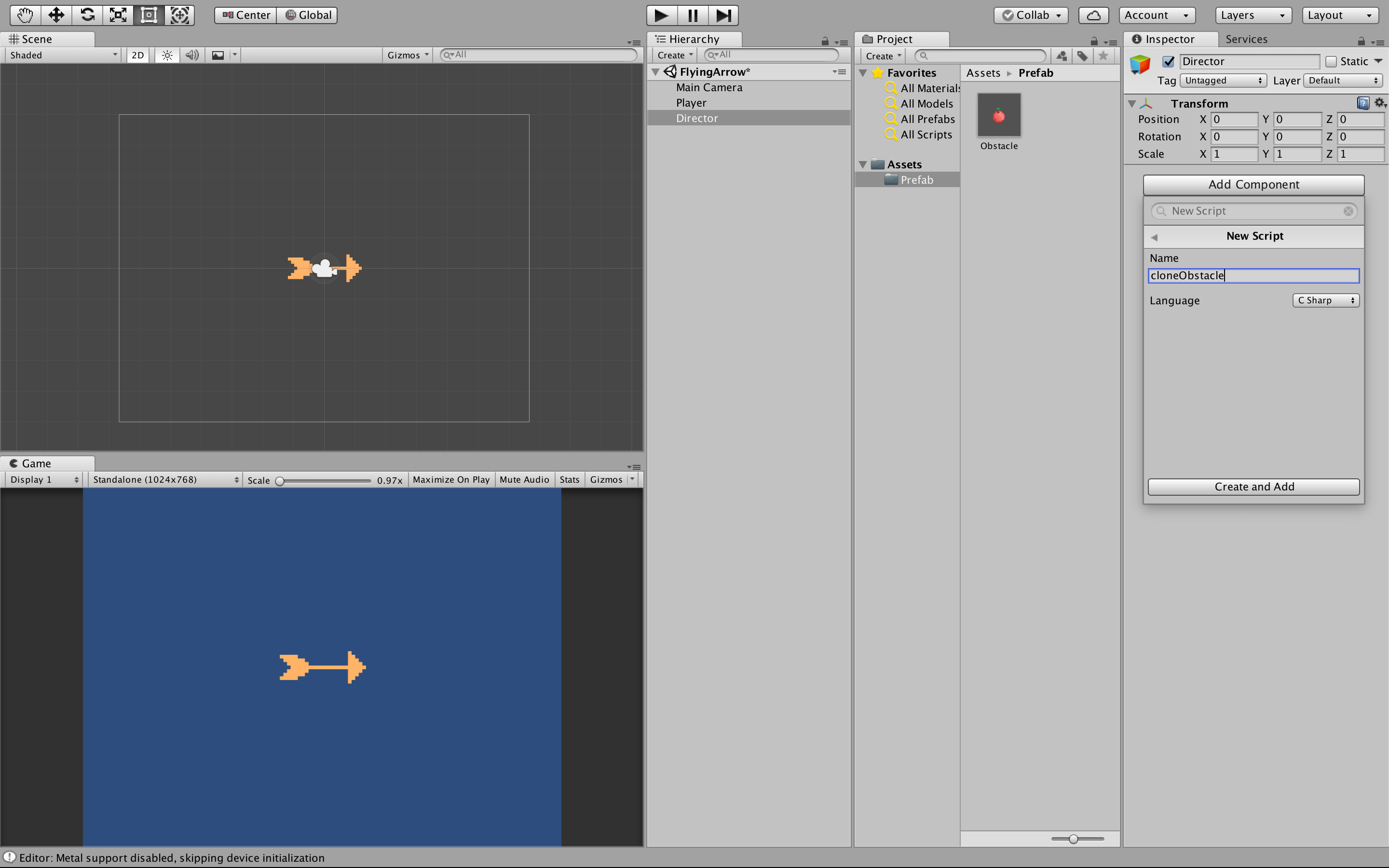
4. クローンするための空のオブジェクト(全体を見る監督のようなオブジェクト)の作成(HierarchyのCreate < Create Empty)

5. 空のオブジェクトの名前をDirectorに変え、その中に新しいcloneObstacleというスクリプトを作成

6. cloneObstacleスクリプトの中に以下のスクリプトを入力し、Ob1にPrefabの中の障害物をアタッチ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class cloneObstacle : MonoBehaviour { //Ob1という名前のゲームオブジェクトの変数を定義する。 public GameObject Ob1; // 始まったら、{}の中をずっと繰り返す void Update () { //もしもフレームの数を60で割った余りが0ならば、Ob1のクローンを作る。(1秒に一回クローンを作る) if(Time.frameCount % 60 == 0){ Instantiate(Ob1); } }
}D. UIの作成
UI(ユーザー・インターフェイス)とは、アプリとユーザー(アプリを使う人)の間の境界のことです。具体的には、以下ようなものです。(IT用語辞典バイナリより)
ユーザーインターフェースとは、コンピュータシステムあるいはコンピュータプログラムと人間(ユーザー)との間で情報をやり取りするための
IT用語辞典バイナリより方法、操作、表示といった仕組みの総称である。
D1. ゲームオーバー画面の見た目の作成
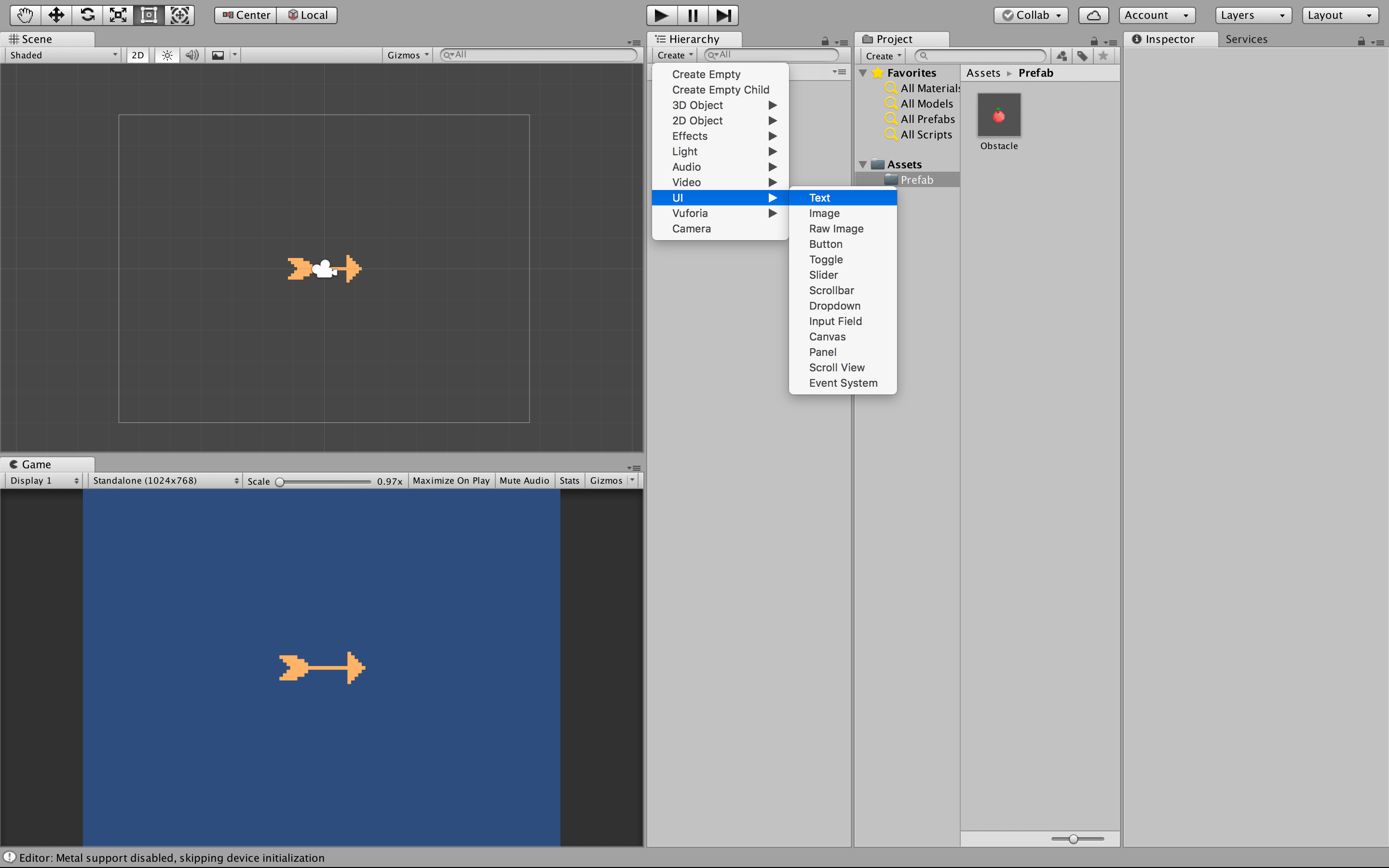
1. UIオブジェクトの新規作成(HierarchyのCreate < UI < Text)

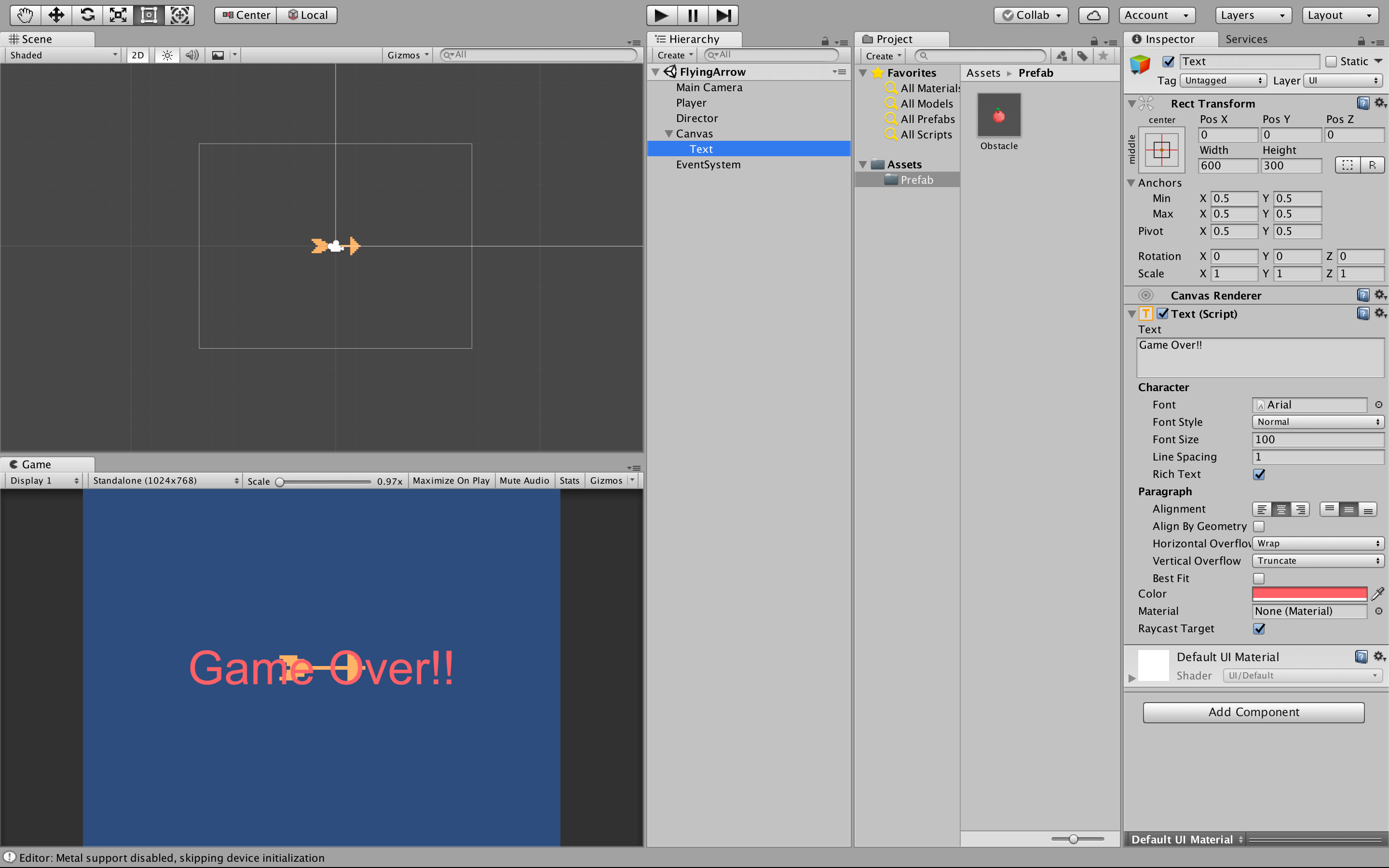
2. UIの見た目を変える(自由に変える) 例えば、
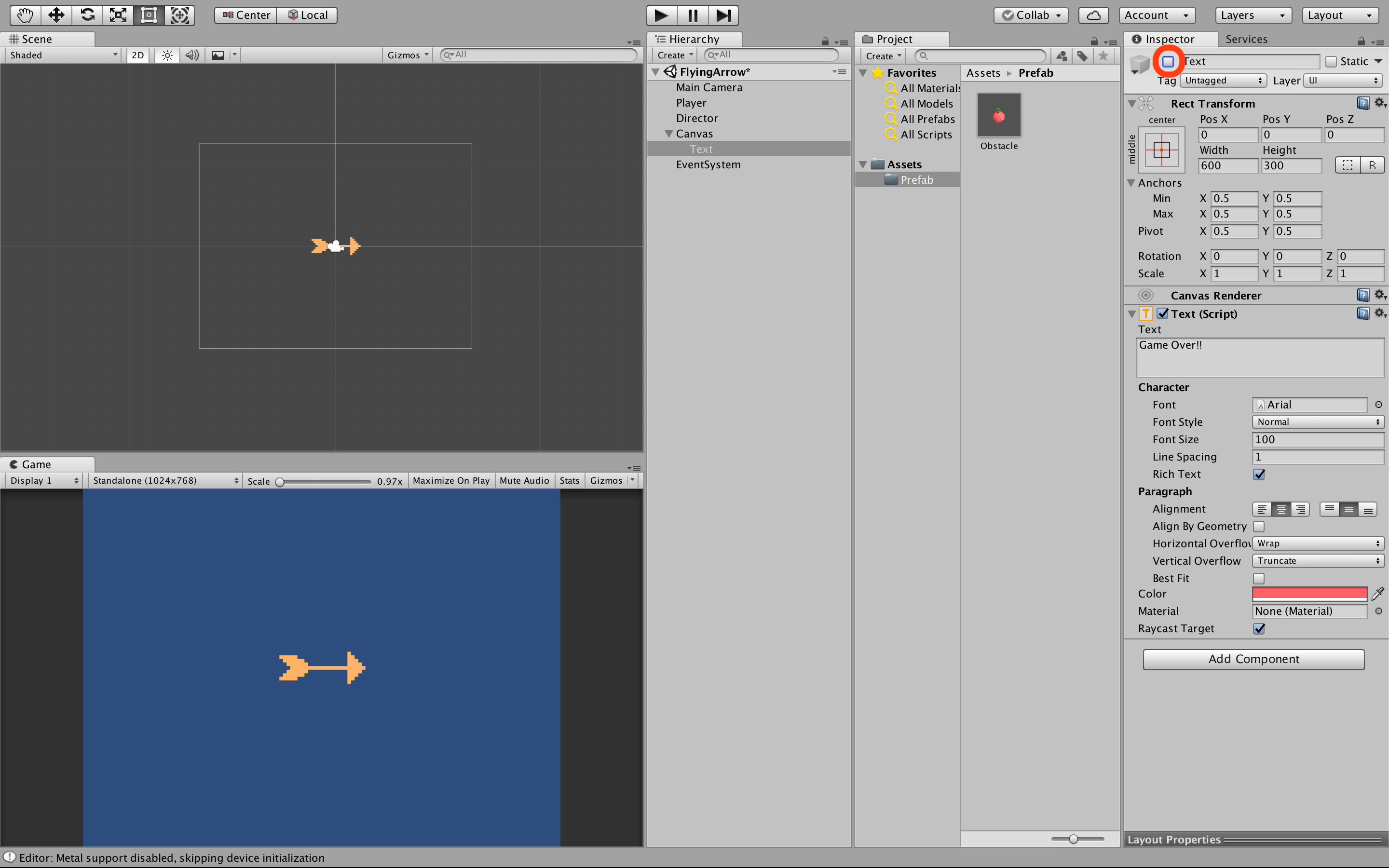
- 文字の内容(TextをGame Over!!に変える)
- 文字の色
- 文字の大きさ
- 文字の場所

D2. ゲームオーバーになるプログラムの作成(衝突判定のスクリプトの作成)
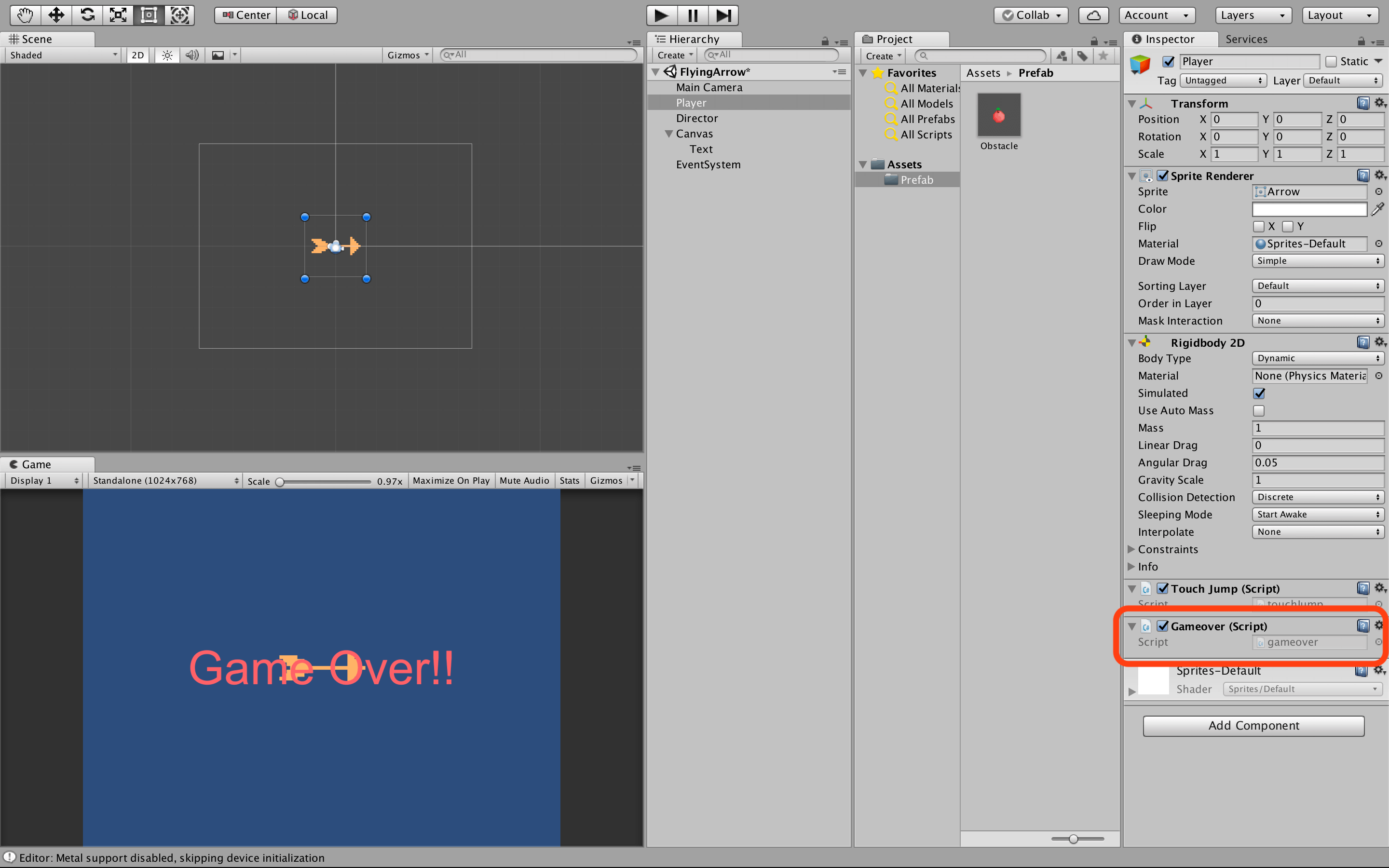
1. プレイヤーにgameoverという新しいスクリプトを追加する(Add Component < New Script)

2. gameoverスクリプトを記述する
スクリプトの意味:もしもプレイヤーが何かに触れたなら、ゲームオーバーの文字を表示する

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// UIを使うための魔法の一言
using UnityEngine.UI;
public class gameover : MonoBehaviour { //Gameover_textというゲームオブジェクトの変数を作る public GameObject Gameover_text; // 何かと触れると、ゲームオーバーを表示する void OnCollisionEnter2D (Collision2D coll){ Gameover_text.SetActive (true); }
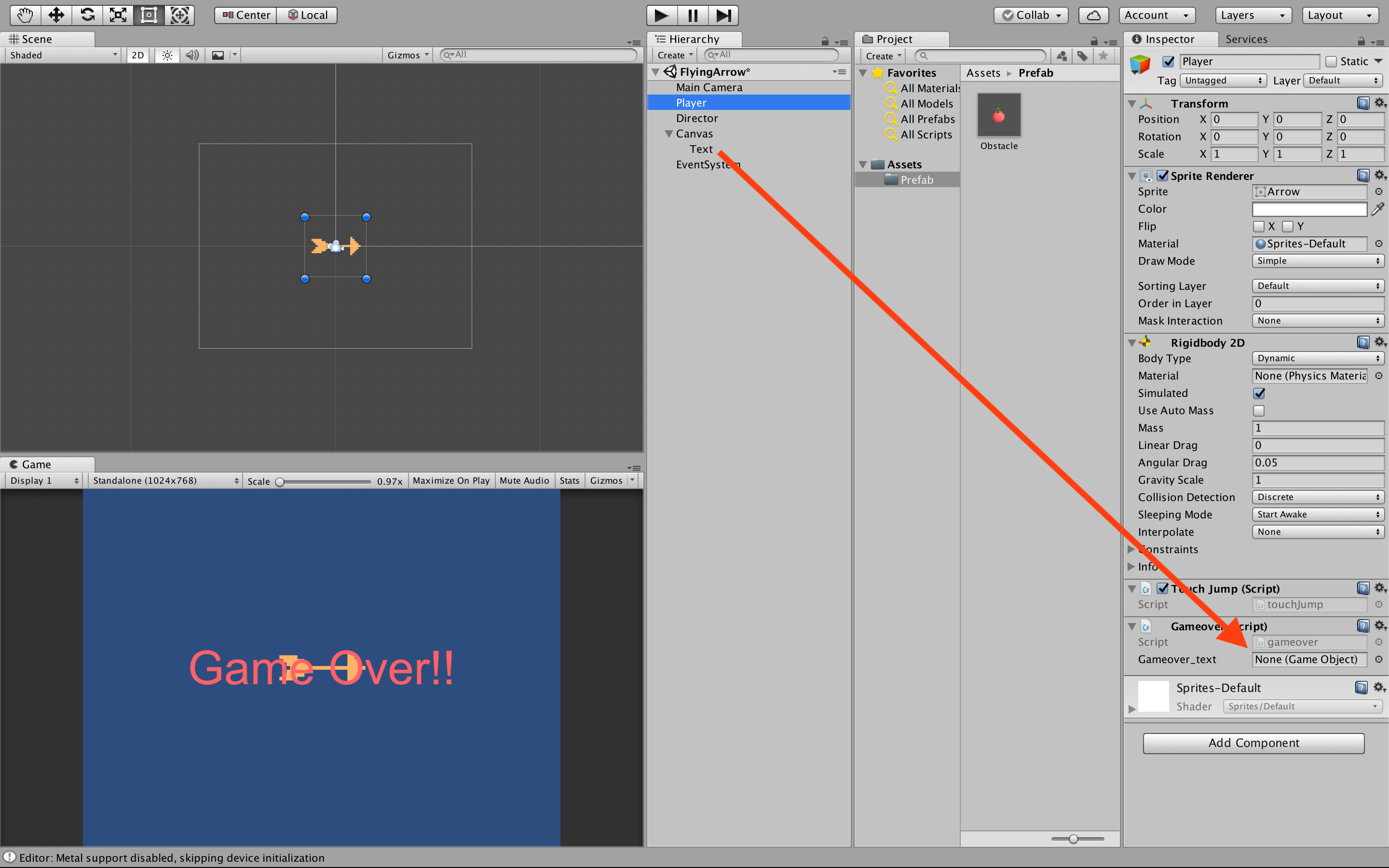
}3. Gameover_textという変数に実際のUIを代入する

4. ゲームオーバーの非表示 ゲームが始まった時、ゲームオーバーが隠れるようにチェックボックスのチェックを外す。

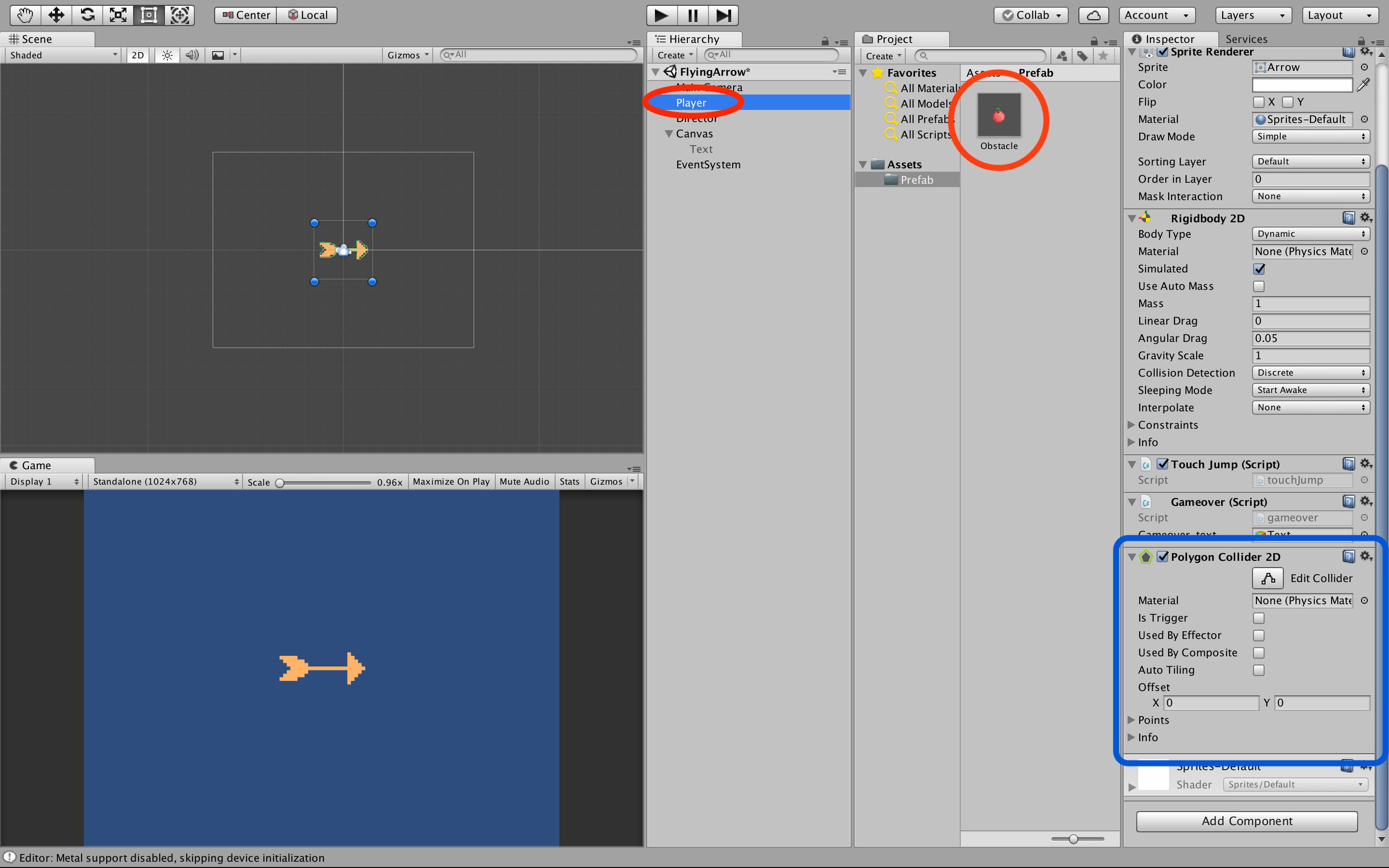
5. 衝突の判定をつける(Polygon Collider 2D) PlayerとObstacleにPolygon Collider 2Dというコンポーネント(要素)を追加する。

D3. スコアの作成
1. UIオブジェクトの作成 HierarchyのCreate < UI < TextからUIオブジェクトを作成する。
2. scoreスクリプトを追加 Add Component < New Scriptからscoreという新しいスクリプトを追加する。

3. scoreスクリプトを記述する
スクリプトの意味:1秒ごとにスコアが1ずつ増え、それを表示する
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// UIを使うための魔法の一言
using UnityEngine.UI;
public class score : MonoBehaviour { //変数を作る int Point; // スタートしたら、「一度」行う処理 void [/ ===== Start Job =====] () { //点数を0にリセットする Point = 0; } // スタートしてから、「ずっと」繰り返したい処理 void Update () { //1秒ごとに1ポイント加算される if(Time.frameCount % 60 == 0){ Point++; } //PointTextに点数のテキストを更新する gameObject.GetComponent<Text>().text = "Point : " + Point.ToString(); }
}D4. リトライボタンの作成
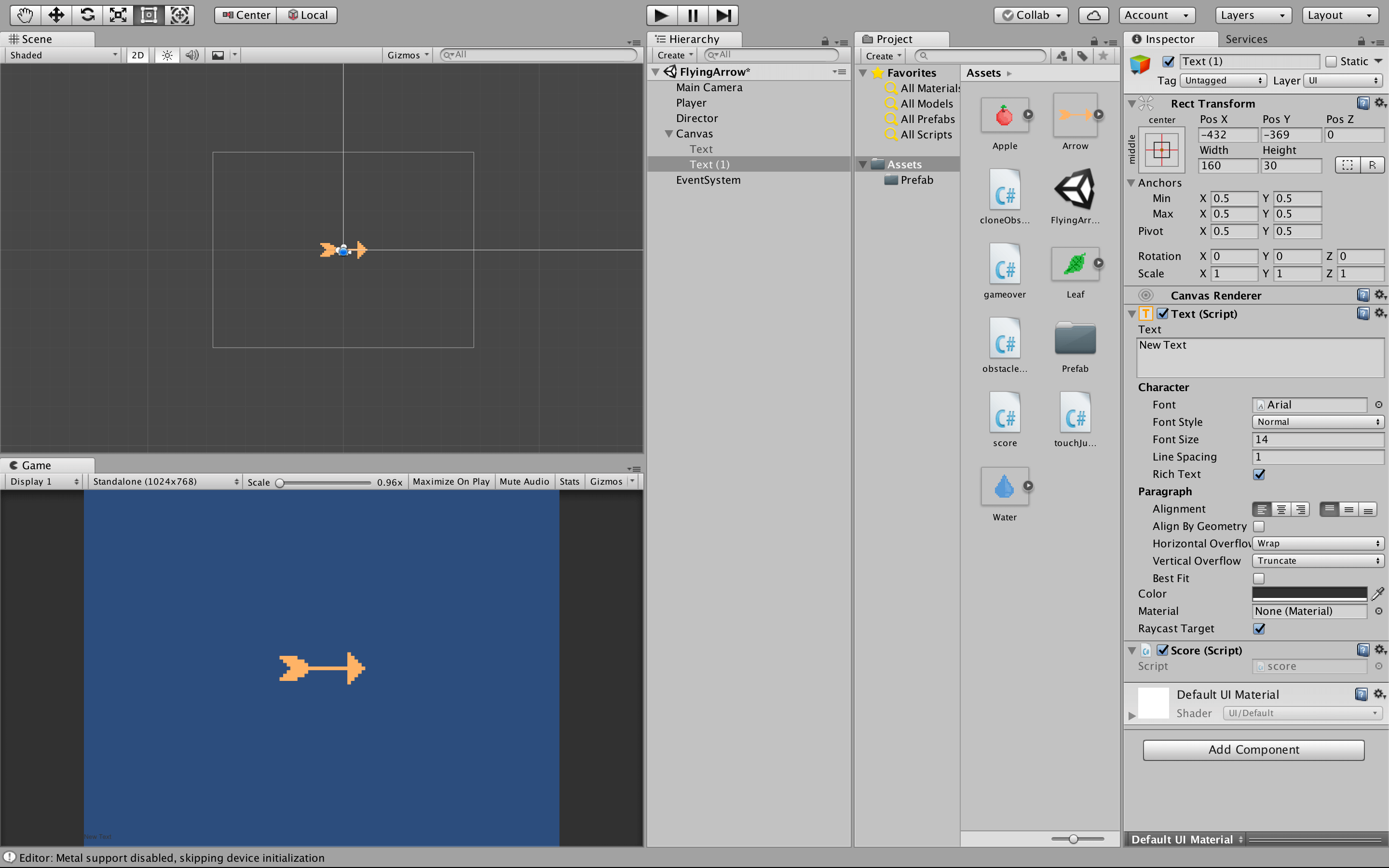
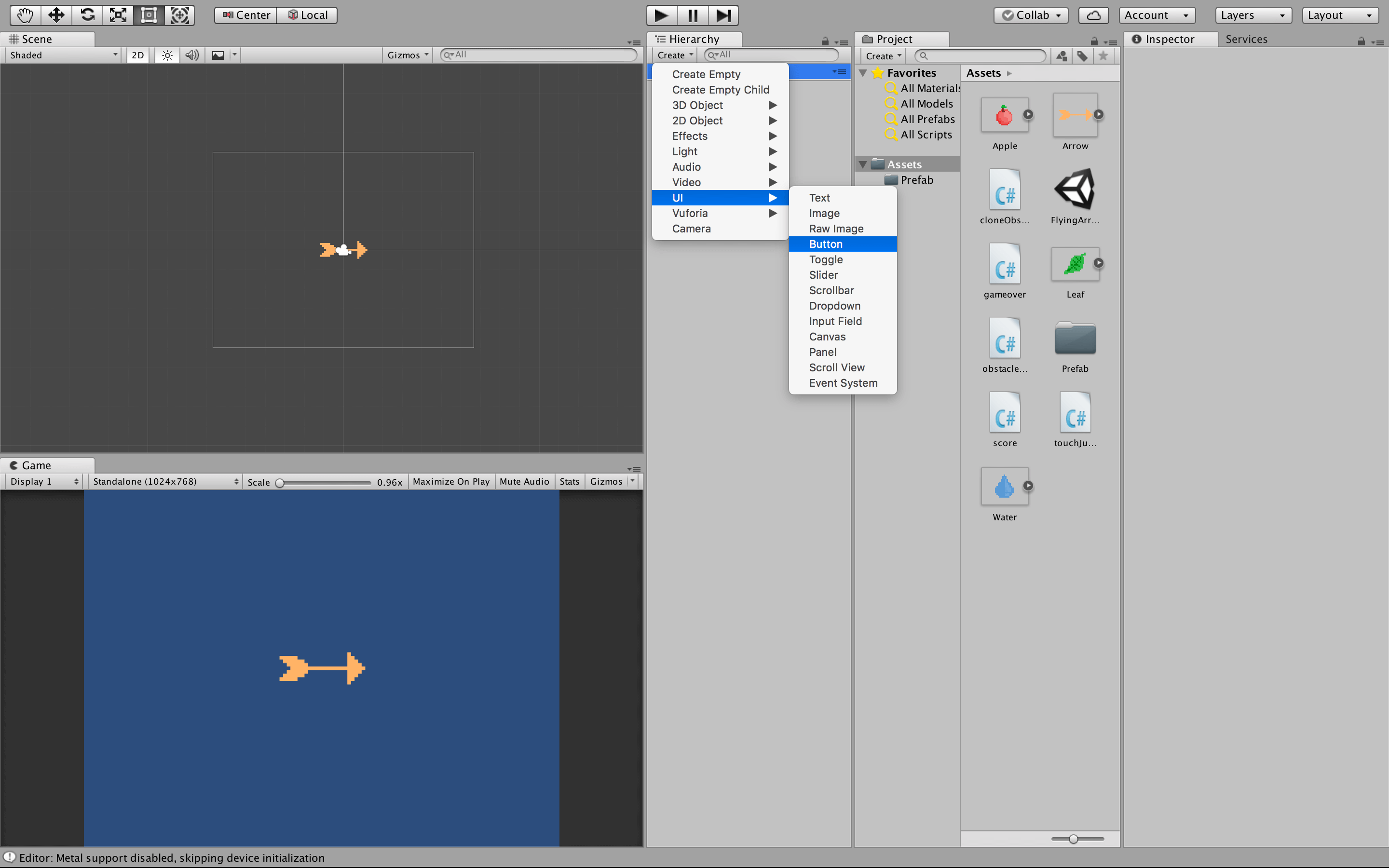
1. UIオブジェクトの作成 HierarchyのCreate < UI < ButtonからUIオブジェクトを作成する。

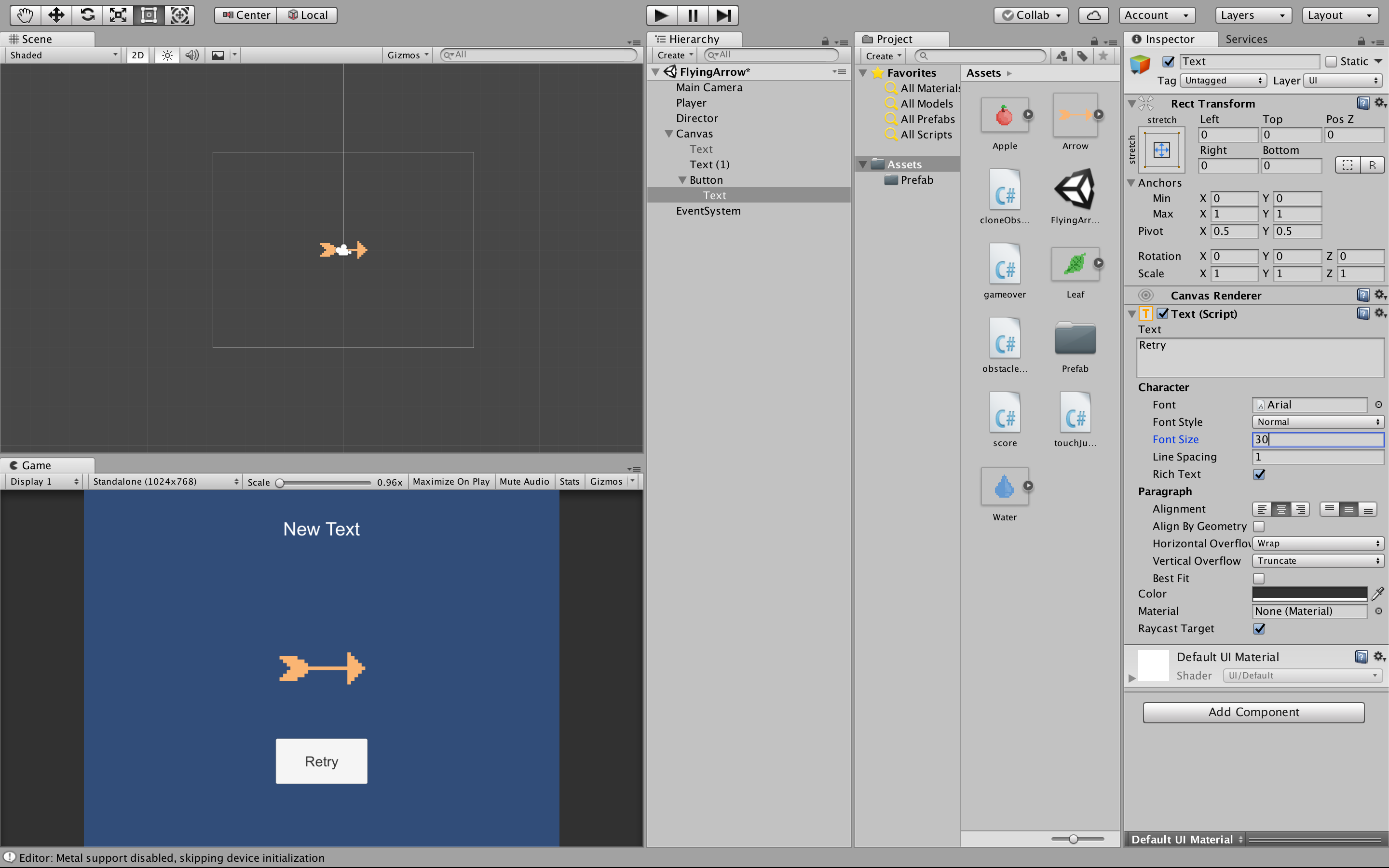
2. UIの見た目を変える(自由に変える) 例えば、
- 文字の内容(TextをRetryに変える)
- ボタンの色 / 文字の色
- ボタンの大きさ / 文字の大きさ
- ボタンの場所 / 文字の場所

3. retryスクリプトを追加 Add Component < New Scriptからretryという新しいスクリプトを追加する。
4. retryスクリプトを記述する。
スクリプトの意味:リトライボタンが押された時、初めからスタートし直す 注意:この時、自分のSceneの名前を”FlyingArrow”から自分のSceneの名前に変える必要があります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// UIを使うための魔法の一言
using UnityEngine.UI;
// ゲームのシーンを読み込み直すための魔法の一言
using UnityEngine.SceneManagement;
public class retry : MonoBehaviour { // スタートしたら、「一度」行う処理 void Start () { //もしもボタンがクリックされたら、ReloadGameという関数を呼び出す gameObject.GetComponent<Button> ().onClick.AddListener (ReloadGame); } // ReloadGameが呼び出されたら、実行される関数 void ReloadGame(){ // "FlyingArrow"という今のSceneを読み込み直す(Sceneの名前は各自変更) SceneManager.LoadScene ("FlyingArrow"); }
}完成!
ここからは自由にアレンジしてみましょう!
E. アレンジ
- 画像をオリジナルの画像に変える(☆)
- オブジェクトの名前を整理する(☆)
- 背景を変える(☆)
- ゲームオーバーになった時だけ、Retryボタンが出るようにする(☆☆)
- 動く背景を作る(☆☆☆)
- BGMを加える(☆)
- 画面の外判定の棒を作る(☆☆)
- タップした時の効果音を加える(☆☆)
- アプリとして実機ビルドする(☆☆☆)
最後に
いかがだったでしょうか?
この記事を通して、少しでもあなたの困りごとが解決したら嬉しいです^^
おまけ(お知らせ)
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎